|
There are cases in which developers want to change the disposition of elements inside General objects generated by K2BEntityServices. For this purpose K2BTools has a default layout that can be modified by the user. Using this object the developer can change how all General objects are generated. The developer can also create a copy of the object to change how some objects are generated.
This page shows how to modify the Layout Object used in the generation of Web Forms when the Responsive generator is used.
In General nodes there is a property named Responsive Layout Object. Its default value is "GeneralLayoutFlat". You can edit the "GeneralLayoutFlat" object or create a new web panel and set it as the Responsive Layout Object.
The images below show how "General" objects are generated.
 |
 |
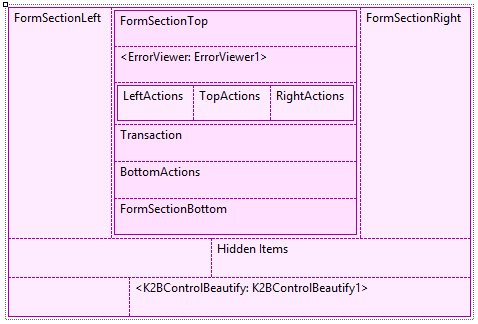
| General Responsive Layout Object |
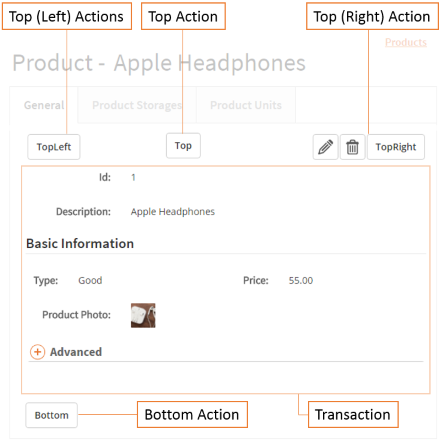
General object in runtime |
In order to customize the layout object, you must know which components K2BTools expects to be in the Web Panel.
| Component Type |
Control Name |
Usage |
| Textblock |
Transaction |
Will be replaced by a web component where the transaction will be loaded in runtime. |
| Textblock |
BottomActions |
Will be replaced by a table containing the Action nodes with Layout = "Bottom". |
| Textblock |
TopActions |
Will be replaced by a table containing the Action nodes with Layout = "Top". |
| Textblock |
LeftActions |
Will be replaced by a table containing the Action nodes with Layout = "Left". |
| Textblock |
RightActions |
Will be replaced by a table containing the Action nodes with Layout = "Right". |
| Textblock |
FormSectionTop |
Will be replaced by the contents of a FormSection with Layout = "Top", if it is present in the instance. |
| Textblock |
FormSectionBottom |
Will be replaced by the contents of a FormSection with Layout = "Bottom", if it is present in the instance. |
| Textblock |
FormSectionLeft |
Will be replaced by the contents of a FormSection with Layout = "Left", if it is present in the instance. |
| Textblock |
FormSectionRight |
Will be replaced by the contents of a FormSection with Layout = "Right", if it is present in the instance. |
| Textblock |
HiddenItems |
The hidden items generated will be placed here. |
Then modifying this object, responsive sizes properties may be modified in tables other than the ones specified above (new tables may be added). The values for these properties will be used in all generated Web Panels.
|