 Description Description
This type of node can be used inside a web panel designed with K2BWebPanelDesigner to include a web component in it. To do so, all the developer has to do is to include the node in the desired part of the tree, and add code in the events to initialize the web component.
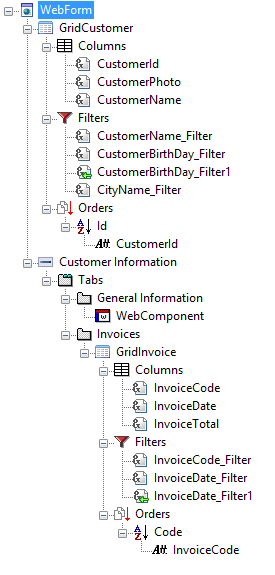
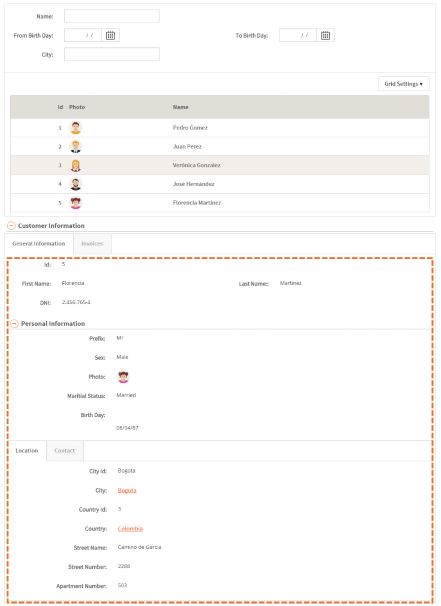
Below an example is included showing the result of using a web component node. In this case, the node is used to display a transaction (Customer) in display mode. The web component is included in a Tab, which provides the frame and the title.
 |
 |
| Web Component example usage |
Example runtime appearance |
| Category |
Name |
Value |
| General |
Name (Id) |
The name to this web component should be assigned.
IMPORTANT: This is the name by which the web component will be accesible from the event code.
|
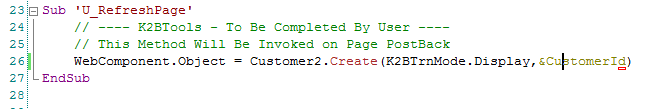
This type of node has no associated user subroutines. However, some code must be included in order to initialize the control.
 |
| Sample code initializing the web component |
|