 Introduction Introduction
In some cases, the developer needs to add more information to an existing WorkWith, SubWorkWith, General, ParallelTransaction, or EntityManager interface.
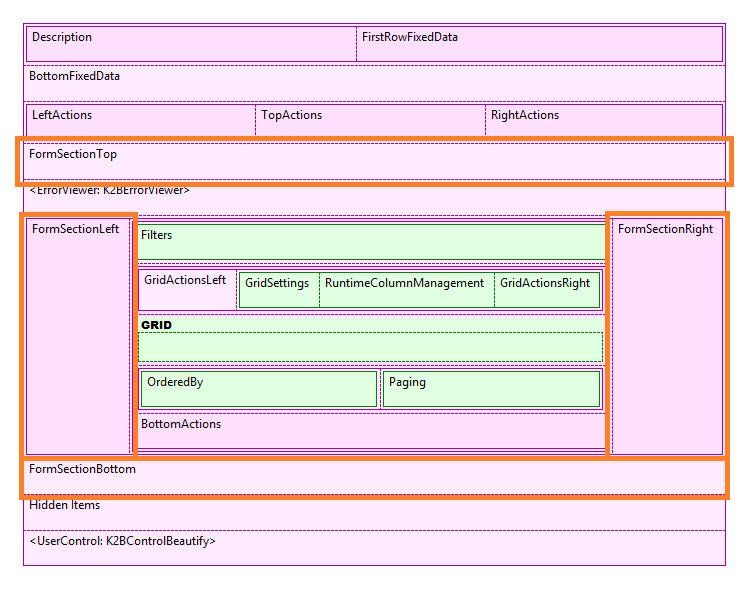
In these cases, the “FormSection” node can be used. This node allows the inclusion of custom elements in the end user interface in four areas: Top, Bottom, Left, and Right. This areas are placed around the interface’s main contents, as shown in the following image.
 |
| Form Section Locations |
In each of those areas, the developer may include: an Attributes node or a WebComponent (Form Section) node. To do this, the developer must add a new node as a child to the FormSection node, and select the region inside that node in the “Layout” property.
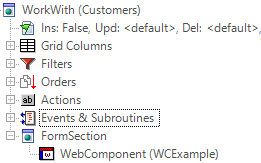
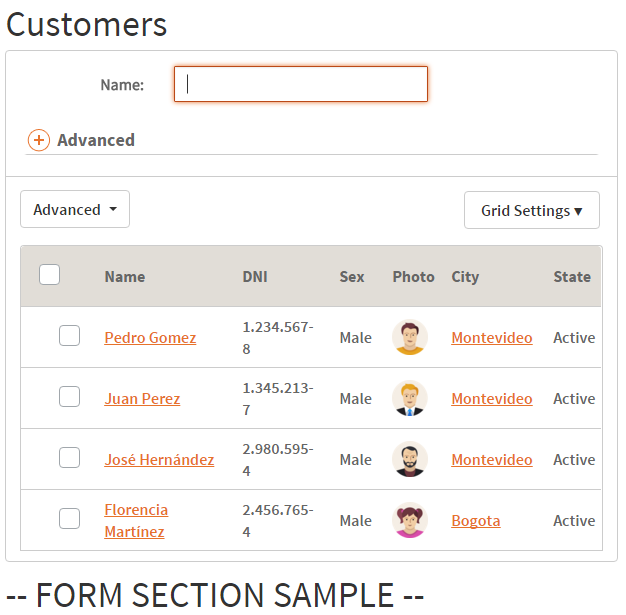
The following shows a sample form section created using a web component. This web component simply contains a textblock with a message.
 |
 |
| Form Section Definition |
Form Section Runtime Appearance |
|