In this tutorial you will learn how to quickly create detail panels for your SD application. Follow these steps:
- Find the “Customer” transaction in the KB Explorer.
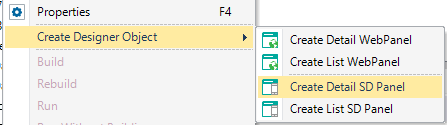
- In its contextual menu, execute the action “Create Designer Object -> Create Detail SD Panel”.
 |
| Create Detail SD Panel |
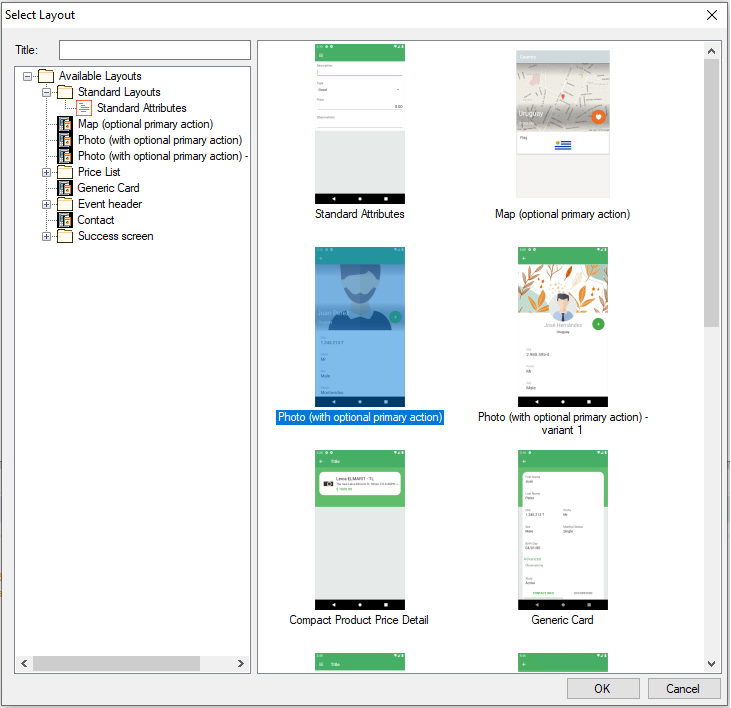
- When executing that action, we have told SD Designer that we wish to create an SD Panel containing the information about a certain customer. Now, a dialog will be shown so that you can select the form’s design. In this exercise, select the “Photo (with optional primary action)” option.
 |
| Layout selection |
- Select attributes from the Attributes or Variables dialog.
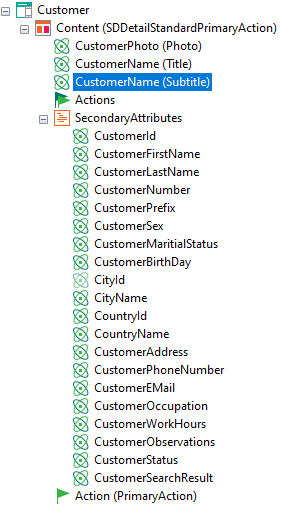
- At this stage, SD Designer will analyze the transaction’s structure to infer which attributes should be used in the form. With this information, a new SD Panel will be created with the “Designer” part initialized. The generated tree will look like the image below.
 |
| SD Panel initialization |
- Perform these actions on the specification:
- Change the “Title” property in the root node to “Customer”.
- Select the “CustomerNumber” attribute in the “Subtitle” node.
- Delete the attributes: “CustomerId”, “CustomerFirstName”, “CustomerLastName”, “CustomerNumber”, “CityId”, “CountryId”, “CustomerAddress”, “CustomerSearchResult”, “CustomerWorkHours”, and “CustomerStatus”.
- Save the panel as “CustomerDetail”.
- Add this parm rule to the rules part: “parm(in:CustomerId);”
- We will now integrate this panel with the panel created in the previous exercise.
- Open the “CustomerList” panel.
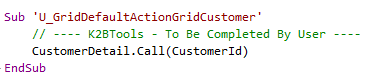
- In its “Events” part, find the “U_GridDefaultActionGridCustomer” subroutine. Add the code shown in the image below.
 |
| U_GridDefaultActionGridCustomer content |
Important: SD Designer adds code to the events part to implement several common features. Because of this, it is important to separate code added by the developer and code generated by the Designer. To do this, SD Designer generates empty subroutines whose name starts with “U_”. All other generated events and subroutines are not editable by the developer.
- Execute the “CustomerList” panel and see the result, by tapping on one of the Customers shown in the grid.
|