To activate the Web Panel Designer in a WebPanel, go to the Designer part of the WebPanel.
 |
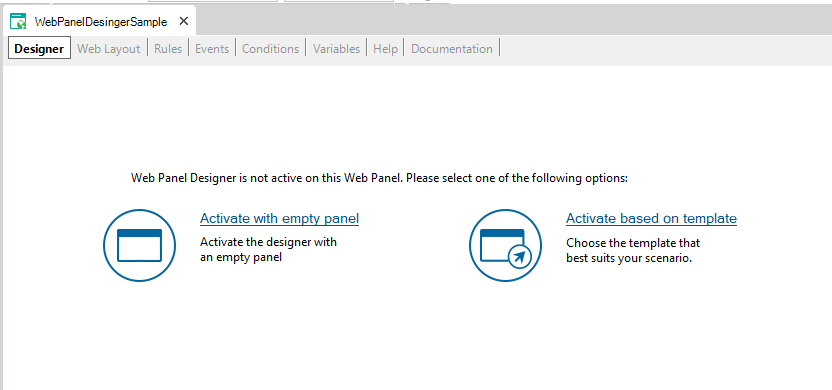
| Activating WebPanelDesigner. |
When placed there a dialog will appear, in which the developer is promped to:
- Activate the WebPanel with an empty panel: In this case an empty panel is created with only the WebForm node. The developer can customize the webpanel by using the Add Grid From Transaction action, Add Attributes From Transaction Action or similar actions, or adding the nodes manually.
 |
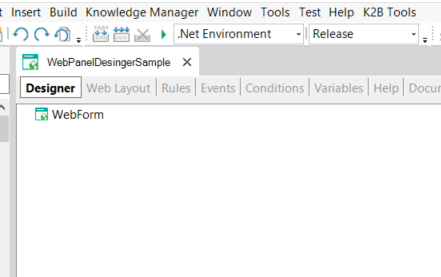
| WebPanelDesigner empty panel. |
- Activate the WebPanel based on template: A dialog will appear in which the developer can select which type of Web Panel is being created, which is the base object of this panel, and the template to be used. For more informaction read Activate Web Panel Designer based on a template
After executing one of these options and saving the webpanel, the webform, variables, and events will be generated.
- Web Panel Designer is applied each time the designer part is saved. Additionally, the designer can be applied by using the Apply Web Panel Designer action that is located in the WebPanel´s contextual menu.
 |
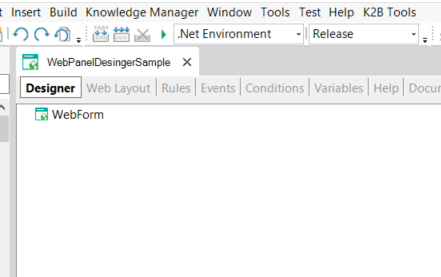
| WebPanelDesigner empty panel. |
- The developer can add code to the events part, define new variables, and even edit the webform. For more information read Getting started with K2BWebPanelDesigner
- Web Panel Designer can be deactivated by executing the Release Action. For more information read Getting started with K2BWebPanelDesigner
|