|
Released
- K2BTools 15.1.2
- K2BTools 15.1.1
- GeneXus 18 U6
- GeneXus 18 U7
- GeneXus 18 U8
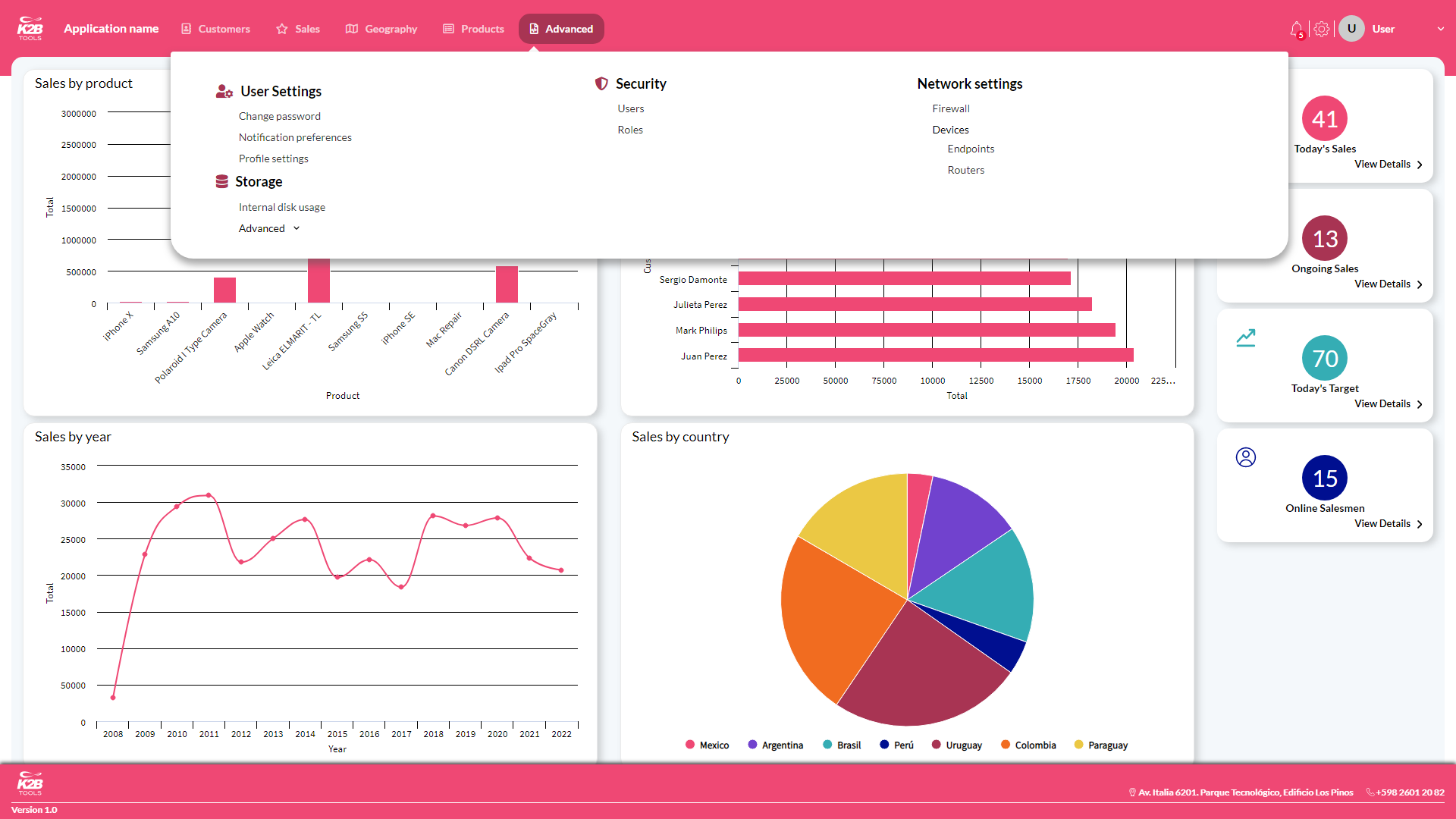
The "Mega Menu" component can be used in applications to provide another way of organizing the application's menu, showing several menu levels at once.
 |
| Mega menu |
This component is available in the Aries design system. To use it, select it in the Design System Configuration wizard.
See more information in Mega Menu.
PDF reports were strongly improved. They are now fully customizable and programmable allowing, for example:
- Having different design for even and odd rows
This is usually used to improve readability
- Manage any attribute (position, font, borders, etc.) of any control in the report
Design the aspect of titles, column headers, column values, etc. as you need.
- Show multiple filters on the same row
This reduces the space occupied by filters on the first page of a report.
- Include the same aggregations shown in the grid
See Include aggregation property.
- Add code to be executed at given run time events
- Have optional print blocks
If, for example, you do not want the footer just remove it and it’s done.
- Include any control type in the report
- Show the report title anywhere you need it and even more than once
Sometimes reports repeat the title in the Header and in the Footer of each page.
Customization is provided through enhanced Report Layout objects. Each PDF report may be assigned a different Report Layout.
K2BTools provides several standard Report Layout objects the developer can choose from. They are meant to increase productivity and as a documentation of how developers can build their own ones.
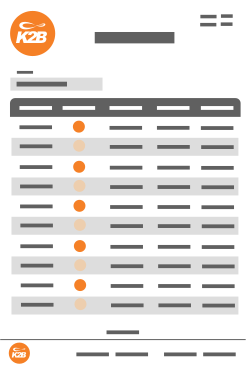
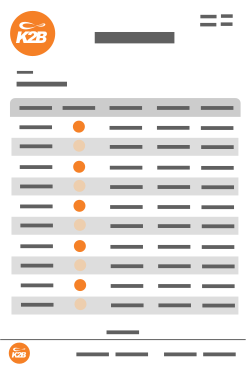
The following images show the structure of many Report Layouts distributed with K2BTools.
 |
 |
| Option 1 |
Option 2 |
 |
 |
 |
| Option 3 |
Option 4 |
Option 5 |
It's sometimes good to provide "eye catchers" that let the application user interprete the information quicker and easier. For example:
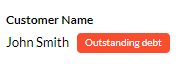
- When confirming a sales order, the user may want to be alerted if the customer has a large outstanding debt.
 |
| Customer debt pill |
- When browsing the inventory, the user may want to easily identify products that are low in stock.
 |
| Low inventory pick |
- When booking a meeting, the user may want to be alerted if another participant is in a different time zone
 |
| Timezone pill |
Attribute pills can help in all the above situations. They can be shown next to or substitute the attribute value when a specified condition is met.
See more in Attribute Pills.
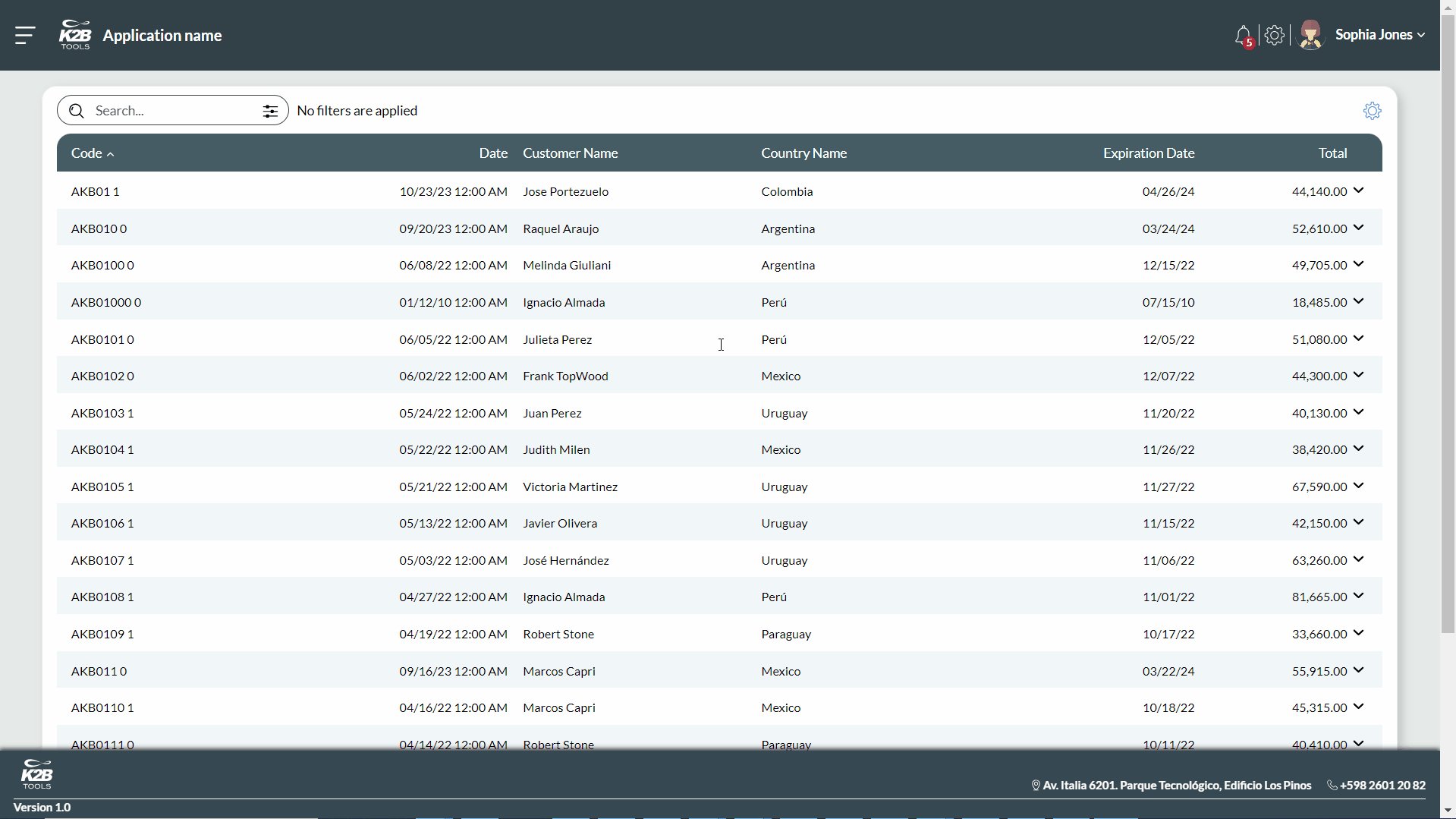
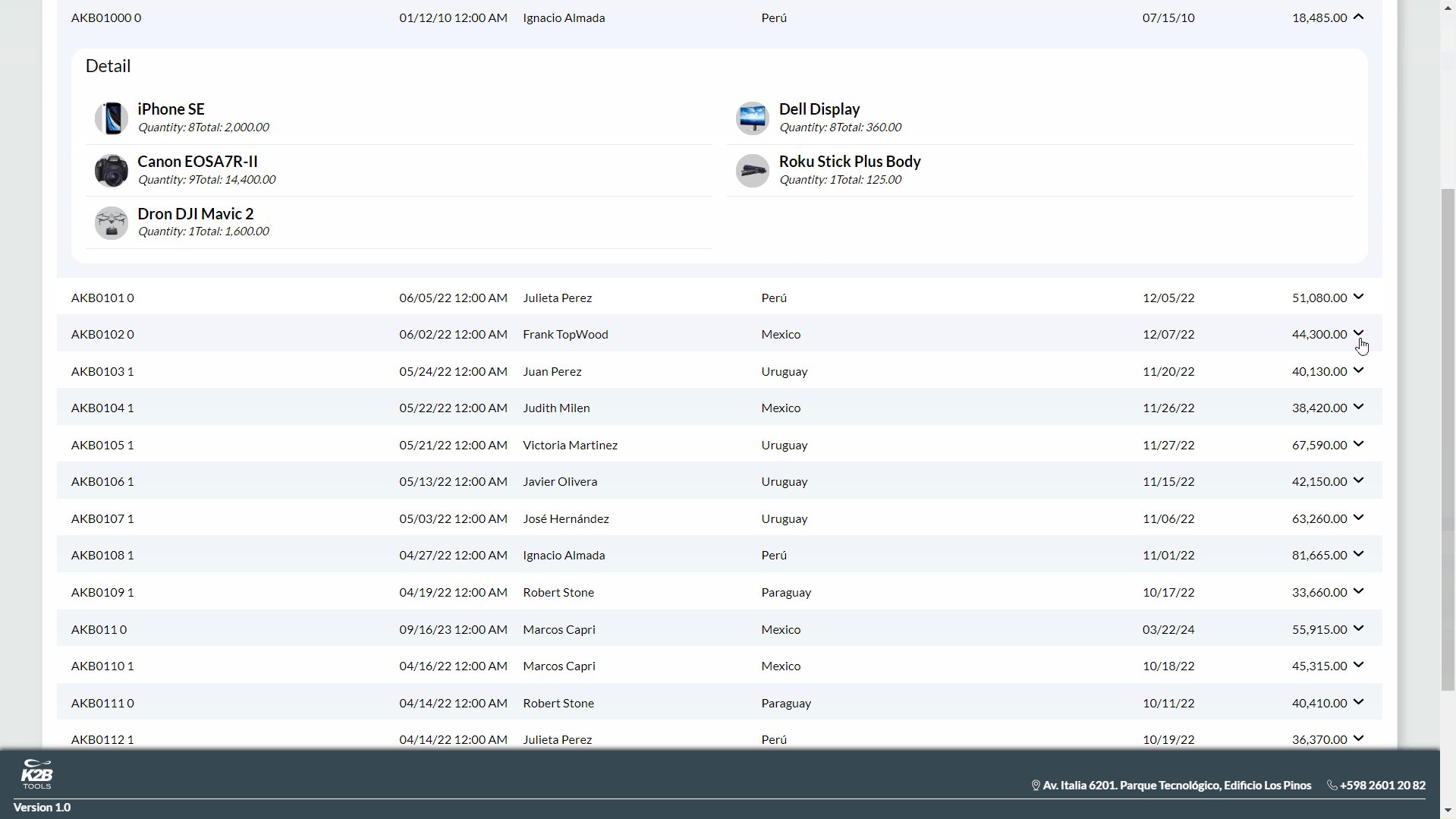
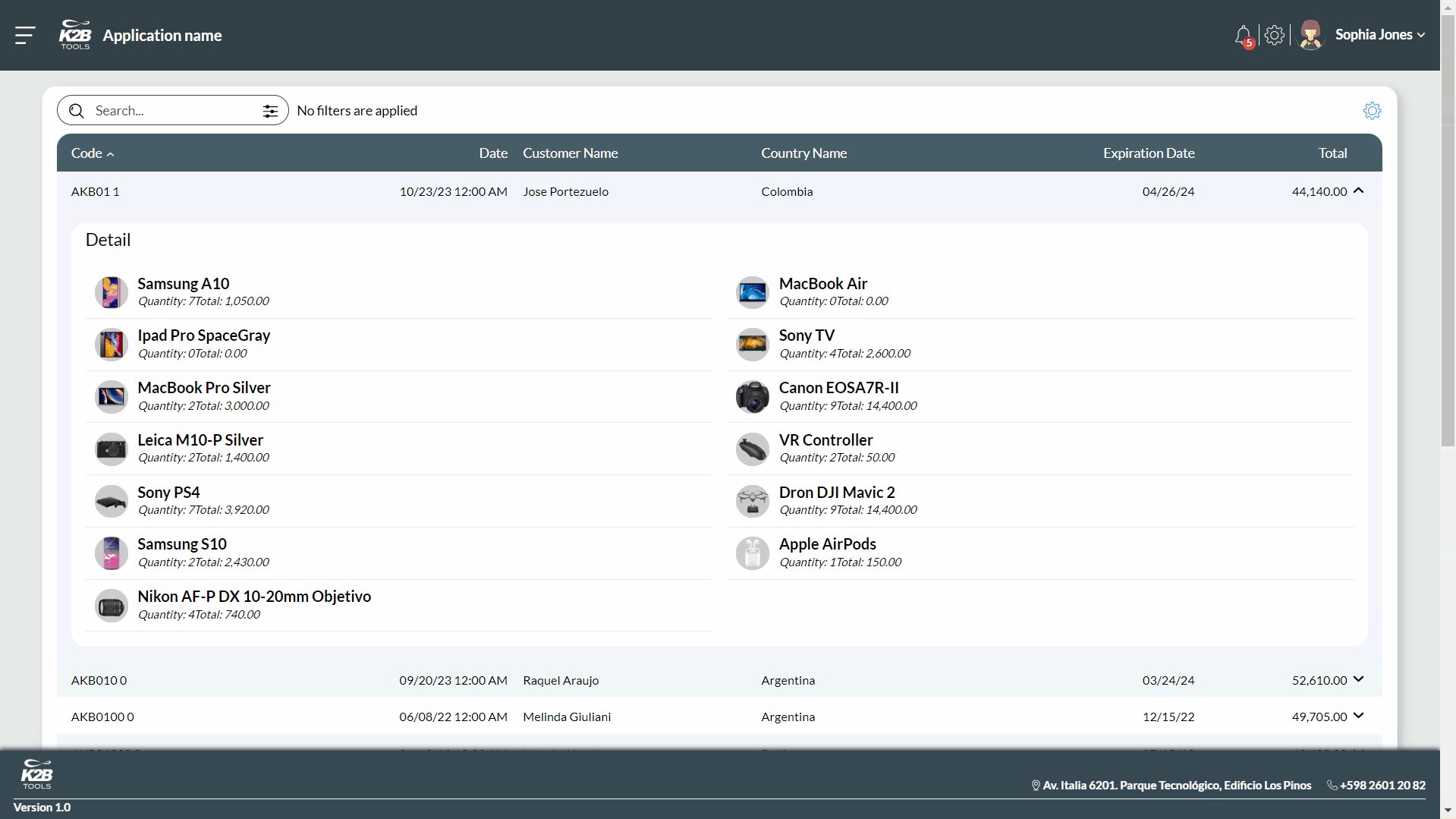
This feature can be used to add more information to standard grids allowing the user to analyze more information without leaving the panel.
The extra information is included in a web component that is displayed between grid rows. To see the details for a particular row, the user must click on the button on the right of the row.
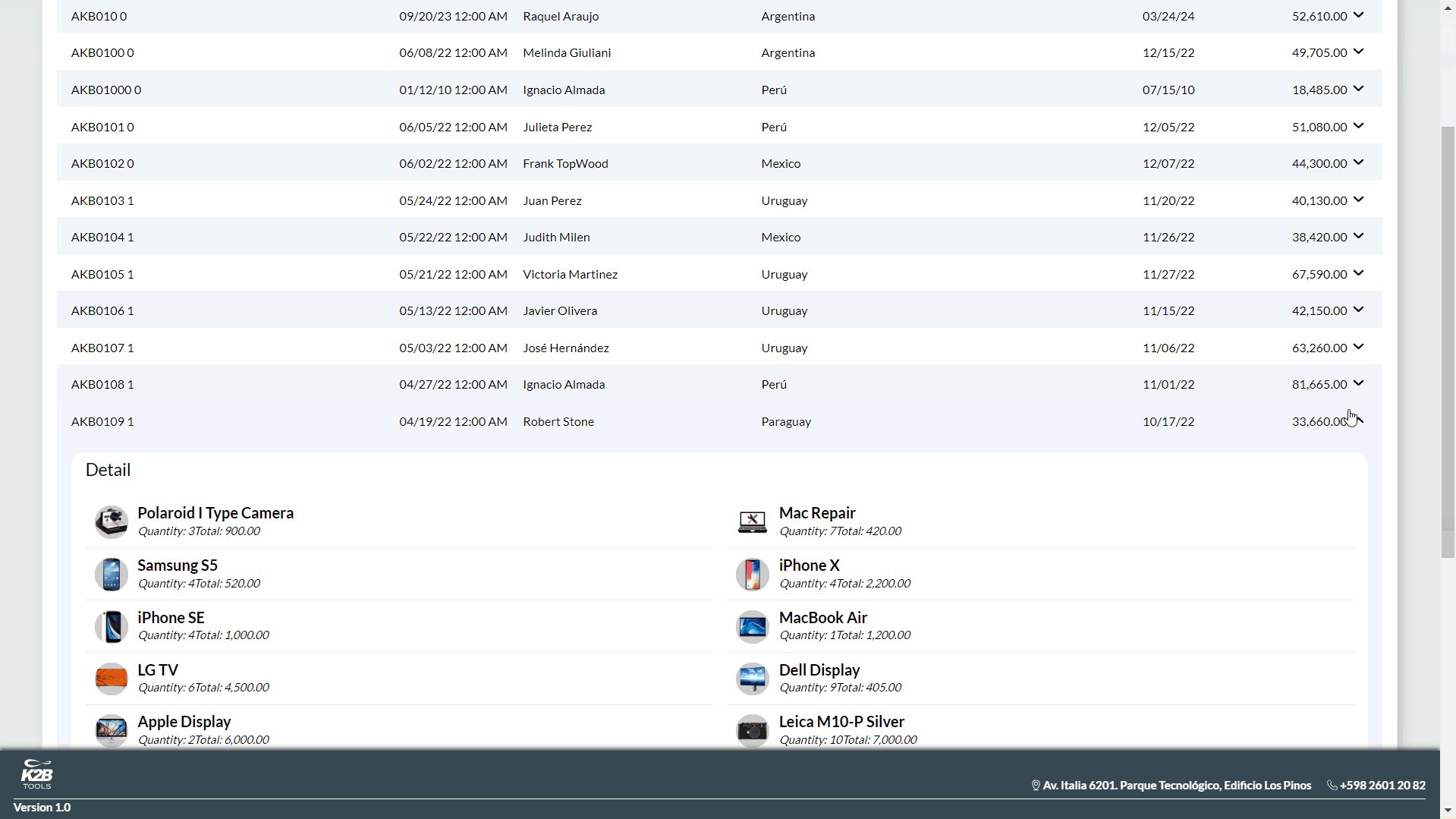
 |
| Grid row detail activation |
See more in Grid row detail feature.
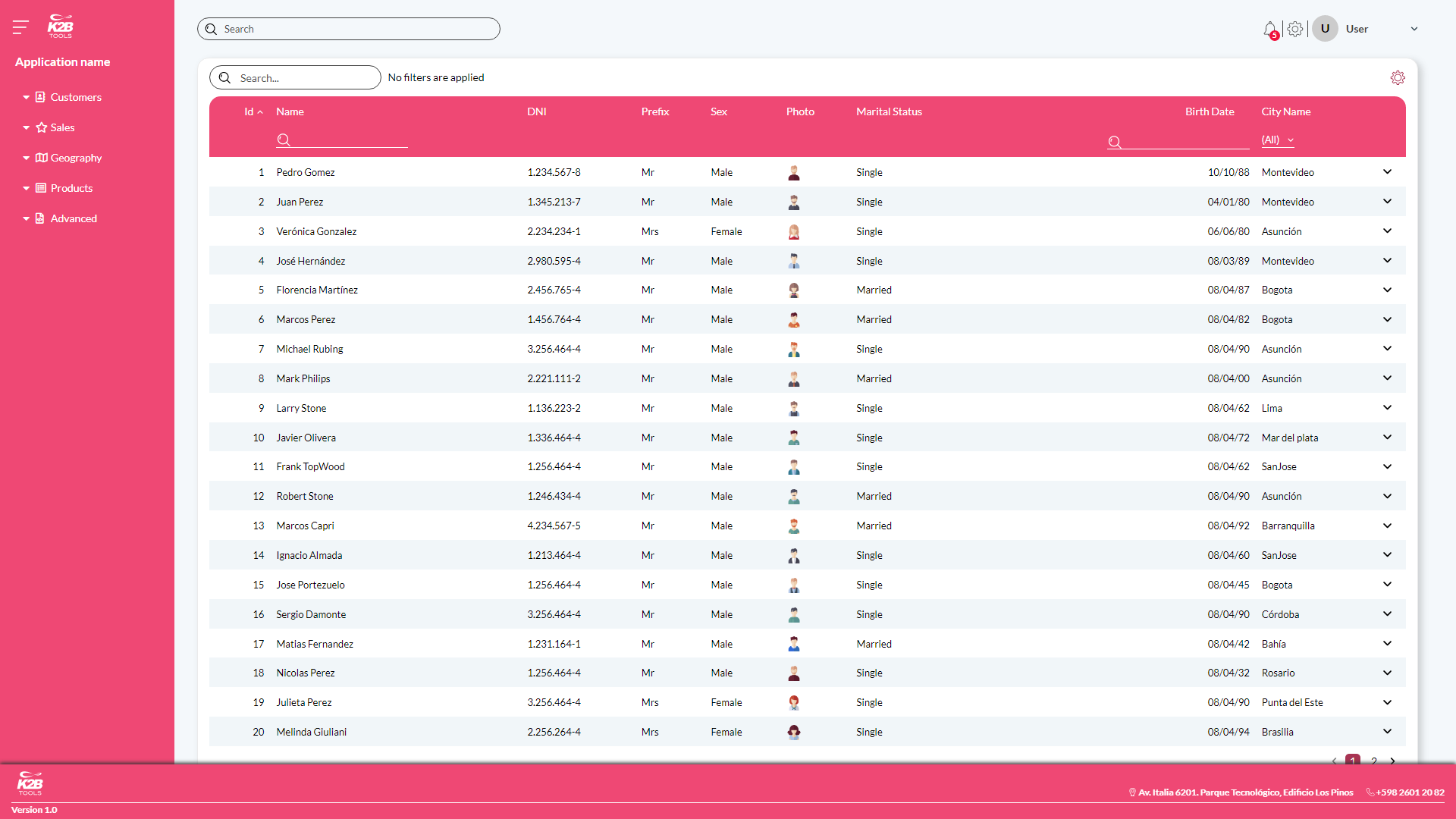
The developer can choose how filters associated with column titles can be shown. To do so, use the "Column Filters Position" property in K2BTools General Settings.
The default value (TitleMenu) is the one available in previous versions: Filters are shown as a menu associated with the grid's header row.
If the "FilterRow" option is chosen, the filters will be displayed as shown below.
 |
| Filters as an additional row |
See more in Filters in column titles
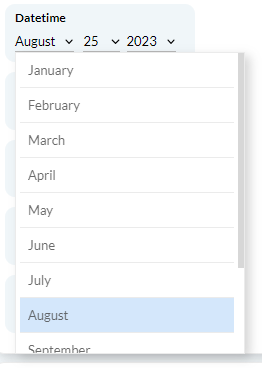
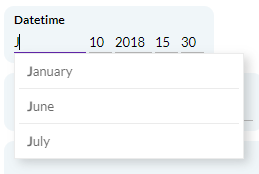
The Split Datepicker control is designed to display date and time inputs with precision. It offers flexibility by allowing users to input dates as either discrete values or text values (with suggestions), and it can show either three fields (for date: year, month, and day) or five fields (for date and time: year, month, day, hour, and minute) depending on the fields data type.
This control ensures that the entered date and time are valid, taking into account factors like leap years and the length of months.
 |
 |
| Split datepicker shown using combo boxes |
Split datepicker shown using suggest |
See more in Split Datepicker control type.
- The paging component can be customized as described in Customizing the paging component.
- When an object generated with one of K2BTools' patterns is modified manually, the developer can choose to restore it to its default state. To avoid validation problems, the variable part is now restored before the rest.
- Calendar view items can now be assigned classes to implement different UIs for each.
- Client side filtering can now be disabled in the Suggest K2BTools control type. This can be used to implement complex filtering scenarios. See more information in Suggest control type.
- FCKEditor now supported directly in K2BTools.
- Conversion from Work With to Entity Services improved to provide debugging details.
- Conversion to web panel designer improved:
- Query Viewer controls are now converted.
- Group controls are now converted.
- Instantiated Attributes were not taken into account when creating dynamic combos.
- Style property is no longer reverted to its default value when Set Object Theme is set to False.
- Conversion error when migrating the No Skip property to the Element Relative Position property for the first attribute in the "Fixed Data".
- GAM Module could not be imported when using filters that are always visible on top.
- Some control types were not loaded correctly because of a URL error.
- Security is generated for SubWorkWith and Paralel nodes whose referenced transaction is configured as not having security.
- Suggest K2BTools could not be used in Web Panel Designer.
- Useless permissions associated with K2BTools objects removed.
- Warning associated with a non existent 'ToggleDownloadActions' event removed.
- Overflow menu was moved toghether with the columns next to it when runtime column ordering is enabled.
- "Use Existing Variable" property was sometimes read when not visible.
- Error when adding Empty Items to Dynamic List K2BTools controls.
- Error "error src0216: 'GridColumns' invalid property." in sub work withs solved.
- Error when creating excel exports in grids in web panel designer when using K2BFlat solved.
- Order by and filters shown in column titles fail when a secondary view based on a flex grid exists.
- Parameters are duplicated when autolinks are used in transactions.
- When reapplying K2BTools instances, avoid aborting the process when an error is found in one of them.
- Error when renaming actions in web panel designer: subrutines were not renamed accordingly.
- Master detail templates were not correctly configured in Entity Services when selected.
- "Object reference not set to an instance of an object" error when selecting grid layouts with images for datasources without images.
- Template selection UI not shown correctly in screens with low resolution.
- "Object reference not set to an instance of an object" error when using Suggest K2BTools with Datasource = Attributes.
- "Object reference not set to an instance of an object" error when creating grids using data providers with a column with empty based on.
- "U_" methods associated with the calendar node were not editable by the developer.
- Check all is now longer displayed on top of the menu in some Master Pages
- Check all now uses the same color as the grid title text.
- Checkboxes are now displayed different when they are focused.
- Alignment error when creating a Grid Settings component with only one selectable column fixed.
- Datepicker control is now shown correctly when using Edit Mode = Popup.
- Full-width attributes now work correctly in Aries.
- Dynamic layouts were improved: Generic Entity List, Card With Summary, Photo With Title.
- Tab controls were not converted.
- Some grids based on SDTs were not converted correctly.
- Query viewer UC is now converted
- Install K2BTools using the setup file downloaded in K2BTools download center
- If K2BTools licenses are not installed, install licenses as described in Requesting K2BTools licenses
- If K2BTools licenses are installed an upgrade of the licenses to 15 is required as described in Upgrading K2BTools licenses
- Open GeneXus.
- To upgrade a Knowledge Base to K2BTools 15.1
- Open the Knowledge Base
- In the GeneXus Development Environment Menu Bar, select K2BTools ->Reapply K2BTools and Build.
- Once this process have finished, you are ready to enjoy the new features of K2BTools 15
- To upgrade a Knowledge Base to use Aries Design System
- In the GeneXus Development Environment Menu Bar, select K2BTools -> Desing System Configuration
- Select in the first step Aries, Mesarthim, Hamal, Bharani, Sheratan, Botein, Lilii Borea
- Customize the design system that fit your needs
- Select Finish
- In the GeneXus Development Environment Menu Bar, select K2BTools ->Reapply K2BTools and Build.
- Once this process have finished, you are ready to enjoy K2BTools ARies
- Check for deprecated user controls by running Find Deprecated User Controls References. For more information read User controls deprecated in K2BTools 14.0
- In any doubt contact support team: support@k2btools.com
- 15.1.2.26494
- Bugfixes
- Shared Javascripts were not inclued in K2BTools setup and zip files.
- 15.1.2.26321
- Bugfixes
- Internal Error: User control 'gxK2BTools.Controls.PagingBar' doesn't have a Design Render when showing a preview or using the Design Sytem Configuration
- K2BTools ignores include in filter summary property.
- 15.1.1.25929
- Bugfixes
- Issue with 'System.ArgumentException' during the conversion from older K2BTools versions when applying the 'K2BTrnFormVenCtaCte' pattern instance.
- Design System Configuration freezing upon finishing in certain cases.
- Invalid caption property error in WebPanelDesigner during specification when using filters with checkbox control type.
- 'Object reference not set to an instance of an object' error in dynamic combo boxes based on a data provider in WebPanelDesigner.
- UI behavior improvements for date fields adjacent to variables with Phone Input control type.
- Display issues for some controls within Design System Configuration or template editor in GeneXus 18 Update 8.
- Pills displaying identical values for all records in dynamically layout-based grids.
- 'Index was outside the bounds of the array' error when opening Design System Configuration Wizard under certain conditions.
- Objects unable to be saved due to an extraneous ";" in the if condition using "LoadCondition" property in WebPanelDesigner.
- Variables in grids based on dynamic layouts were not loaded
- Inability to select templates containing dynamically layout-based grids in WebPanelDesigner and K2BEntityServices template selector.
- Confirm and Cancel buttons sometimes missing in transactions UI when the general node's "edit mode" property was set to "popup".
- Grids based on SDT with two leves or more, were not supported
- Tooltip-related images not properly loaded during the select colors step in Design System Configuration Wizard.
- 'Set as contextual default' feature not functioning correctly in SubWorkWith.
- Improvementes in migration to responsive
- User controls contained in user regions are now converted when migrating to responsive
- Improvements in Convert to WebPanelDesigner migration tool
- If a grid contains conditions with when, the when clause is not migrated to WebPanelDesigner
- Resolved an error where an object reference issue occurred during the migration of a WebPanelDesigner not maintained using the abstract form.
- Auto-defined variables are now preserved during the conversion of the web panel.
- Grid navigation was changed when a variable inside a grid was based on an attribute.
- Control names referenced in events are now retained when converting to WebPanelDesigner, ensuring code validity.
- When the "Component User Control" property is empty, a section is now created, facilitating the conversion of sections previously utilized in events.
- Corrected the conversion issue where actions inside Action Groups were incorrectly converted.
- Fixed the error where variables were erroneously converted to read-only.
- Ensured the ControlName of SDT elements is now correctly converted to WebPanelDesigner.
Follow K2BTools Installation to install K2BTools from files.
- 15.1.2.26494
- 15.1.1.25929
- 15.1.1.25480
|