|
The Split Datepicker control is designed to display date and time inputs with precision. It offers flexibility by allowing users to input dates as either discrete values or text values (with suggestions), and it can show either three fields (for date: year, month, and day) or five fields (for date and time: year, month, day, hour, and minute) depending on the fields data type.
This control ensures that the entered date and time are valid, taking into account factors like leap years and the length of months.
 |
 |
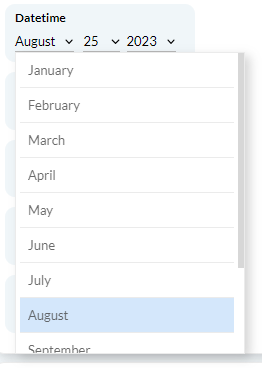
| Split datepicker shown using combo boxes |
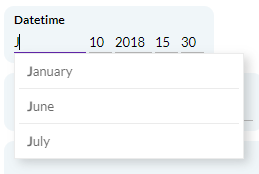
Split datepicker shown using suggest |
This control has properties that apply only to the date part, properties that apply only to the time part, and properties that apply to both.
These properties are shown only if the field's data type is Datetime.
Since the control allows entering dates as discrete values for year, month, and day independently, there is a possibility that an invalid date might be entered, such as "February 31, 2023." To prevent this, the control performs validation whenever a field is modified to ensure that the resulting date is valid. This validation occurs only when all three date components are entered.
If the entered date is invalid, variable value will be set to empty date. The developer can use the "Error" property of the field to check why the validation failed. Possible values for that property are defined in the K2BTools.ControlTypes.SplitDatepicker.ErrorCodes domain. Note that this validation is done on the client, so additional server-side validation may be necessary (see next section).
Note:
As of this writing GeneXus does not send the value of the Error property to the server unless it is assigned to a variable. The following code, for example, does not work:
Event 'DoSomething'
msg( "This is the error code " + &DateField.Error)
EndEvent
To overcome the problem the Error property must be first assigned to a variable:
Event 'DoSomething'
&xxx = &DateField.Error
msg( "This is the error code " + &DateField.Error)
EndEvent
The Split Datepicker control includes client-side constraints and validations. Therefore, developers must also validate the date on the server side to ensure security. Possible server-side validations include:
- Checking that the date falls within the minimum and maximum date range.
- Verifying that the hour is within the minimum and maximum hour range.
- Ensuring that the minute value is consistent with the Step property.
The necessity and strictness of these server-side validations depend on whether they were primarily added as a convenience for data entry or if they are critical logic constraints for your application.
|