The "Suggest K2BTools" control type extends the functionality of standard suggest controls provided by GeneXus (used when Control Type = Edit and Suggest <> No).
This is similar to the Dynamic Combo Box control type, that extends the functionality of standard GeneXus Combo Boxes.
The features present in this control type that were not present in its bare GX equivalent are:
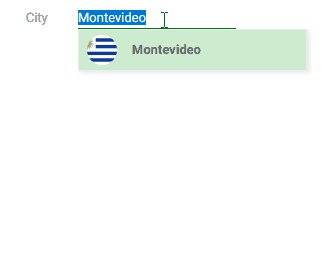
- Better UI when showing the items (including images and other attributes).
- An option to add new items if they are not present in the list.
 |
| Suggest in runtime |
Both these features are specified and work as in the Dynamic Combo Box control type.
When using the suggest control with the Data source from property set to Attributes, the database query is optimized to minimize the amount of records fetched from the DBMS and sent to the browser.
When the Data source from property set to Dataprovider the above optimization must be implemented inside the dataprovider by the developer.
If a non-optimized dataprovider is used, the control will work as always, but its performance will not be optimal as filtering will be performed in the application server instead of the DBMS.
K2BTools will treat a Dataprovider as optimized for the suggest control when it meets this criteria:
- Its return type is the K2BT_ExtendedControlValues SDT.
- It contains the following IN parameters:
- &Prefix: Based on a character type, it will be used by K2BTools to pass the value typed by the user in the control.
- &SelectedValues: Based on the same type as the variable. Will be used to pass the values currently selected in the control (must be defined as a collection regardless of the variable definition).
- &Count: Based on a numeric type, it will be used by K2BTools to pass the value of the "Suggest Max Items" property.
The dataprovider must return the values matching the Prefix (up to the number passed in the &Count parameter) and the values corresponding to the &SelectedValues parameter (the &Count parameter should not be considered in this part).
A sample code for such a dataprovider is included below.
K2BT_ExtendedControlValues
{
Item
[Count=&Count]
Where CityName.ToLower() like &Prefix.ToLower() + !"%"
{
value = CityId.ToString().trim()
description = CityName
imageUrl = CountryFlag.ImageURI
detail = CountryName
}
Item
Where CityId in &SelectedValues
{
value = CityId.ToString().trim()
description = CityName
imageUrl = CountryFlag.ImageURI
detail = CountryName
}
}
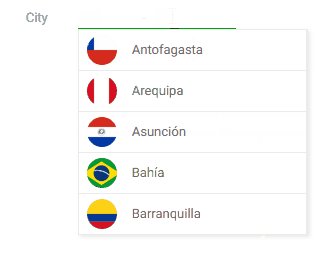
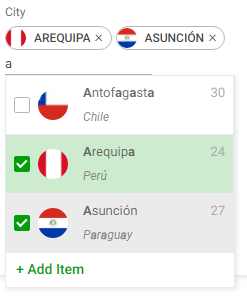
This control can be used in Collection variables in K2BTools. When used in that context, the selected values will be shown as tags above the suggest input.
 |
| Suggest displaying a collection |
By default, data shown in the suggested items list is filtered both by the server and locally in the browser.
Filtering is done in both locations to provide a better user experience: while the user is typing, the suggested values are updated instantaneously in the UI. The list shown initially is based on the list of currently known items, filtering by the value entered by the user. At the same time, the server is queried to find other potential candidates that were not sent to the client yet. When the updated list arrives from the server it replaces the one shown based on local information.
If a custom data provider is used, it may contain conditions based on the &Prefix variable that do not match what the control expects: a string search in the "Description" field. If that's the case, the client side filtering will not work as expected as the criteria is different from the one used in the server.
To accomodate for this scenario, the control supports deactivating the client side filtering feature. To do so, add this line to your code:
&Variable.ClientSideFiltering = K2BTools.Controls.Suggest.ClientSideFilteringValues.Disabled
When the client side filtering is disabled the control will work differently: when the user is typing, the control will query the server for the filtered list and wait for the server's response. While the control is waiting for the server, a progress spinner will be shown instead of the suggested values list.
Also, as the criteria is not known to the control, the suggested item descriptions are not highlighted to shown where the text is being found.
This control type is available in transactions, but only when using the Dataprovider data source. If the Attributes data source is chosen in a transaction, an error message like the following will appear:
error: Datasource From = "Attributes" not supported when using Suggest K2BTools in transactions
To solve this problem, change the data source to Dataprovider and implement the object as described in the "Using the dataprovider data source with this control type" section.
|