In addition to generating the Web Form of web panels, K2BWebPanelDesigner generates basic code in the events for managing security, paging of all grids, loading of grids without base table, actions confirmation, etc.
To work with this tool, the developer must know that some areas are maintained by K2BTools, while others must be updated by the developer. In those areas the developer may add new code.
To see how this works in practical terms, go to the Events part and see all the events generated by K2BWebPanelDesigner. The rules are as follows:
- GX Standard Events (Start, Refresh, Grid.Load, etc) cannot be modified by the developer.
- Events and subroutines whose name starts with “E_” cannot be modified by the developer.
- Subroutines whose name starts with “U_” can be modified by the developer.
Now, you will add code to implement the “Allow Selection” event you enabled before . To do so, you must:
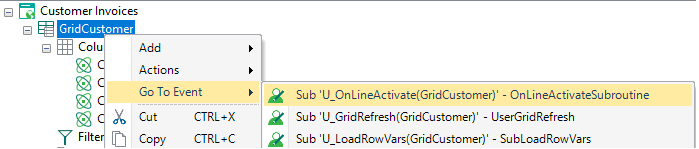
- Locate the “U_OnLineActivate” subroutine. Tip: You can have a direct access to the event by using the GoToEvent action in the "GridCustomer" node.
 |
| Go to event example |
- Add the following code to implement the action
|
&Selected_CustomerId = CustomerId
WCCustomer.Object = Customer.Create(K2BTrnMode.Display, &Selected_CustomerId)
GridInvoice.Refresh()
|
|
U_SelectCustomer code
- In the first line, the "&Selected_CustomerId" is updated with the selected customer id.
- In the second line, the WCCustomer is updated to show the Customer transaction in display mode (for the selected customer)
- In the third line, the Invoices grid is refreshed to show the invoices associated to the new customer.
|
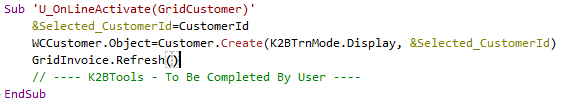
This is how the subroutine should look now:
 |
| OnLineActivate result |
|