|
Sometimes actions associated with a grid apply to a subset of the rows included in the grid that is selected in runtime by the end user. This subset can be required to contain a single element, or can be allowed to contain multiple elements. K2BWebPanelDesigner includes an option in actions, through which the developer can achieve this in a very simple way.
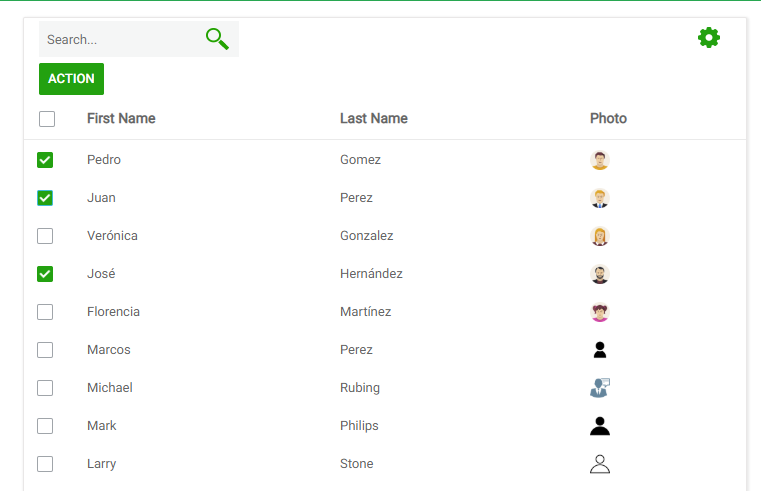
Action nodes include a property called "RowSelection", which establishes whether the action should apply to one row (RowSelection=Single) or multiple rows (RowSelection=Multiple). When RowSelection has values Multiple or Single a check box column will appear in the grid:
 |
| Row selection dialog in runtime |
If the user clicks on the "Action" button, the action's code will be executed for the rows selected.
If RowSelection = Multiple an error message will appear if the action is executed and no rows are selected. This error can be changed in K2BWebPanelDesignerSettings, using the property "Error None Rows Selected".
If RowSelection = Single the behaviour is similar to the previous case, adding an error message which will appear if the final user selects more than one row. This error message can be changed in K2BWebPanelDesignerSettings using the property "Errow More Than One Row Selected".
If RowSelection = Multiple, the “Row Selection Scope” property will be shown. In this property the developer can choose if the action should apply to the selected items in the current page or all the selected items.
IMPORTANT: When using row selection, at least one of the grid's columns must be included in the selection key, using the Include in Selection Key property property in the column. This is used by K2BTools to generate code in the web panel that remembers which rows were selected by the user, and keeps the UI consistent when the grid is filtered or the page is changed.
When actions have their “Row Selection” property set to a value different from “None”, Web Panel Designer generates code to validate that the grid’s selection matches the action’s specification. If those criteria are met, the “U_{ActionInternalName}” subroutine is executed once. Because of that, the developer does not have to implement these validations in the “U_{ActionInternalName}” subroutine.
When generating the “U_{ActionInternalName}” subroutine for the first time, a help message is included as a comment, describing the suggested structure for the subroutine’s code. As this comment may (and should) be deleted, the suggested structure is documented below.
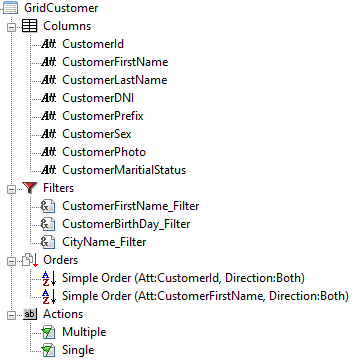
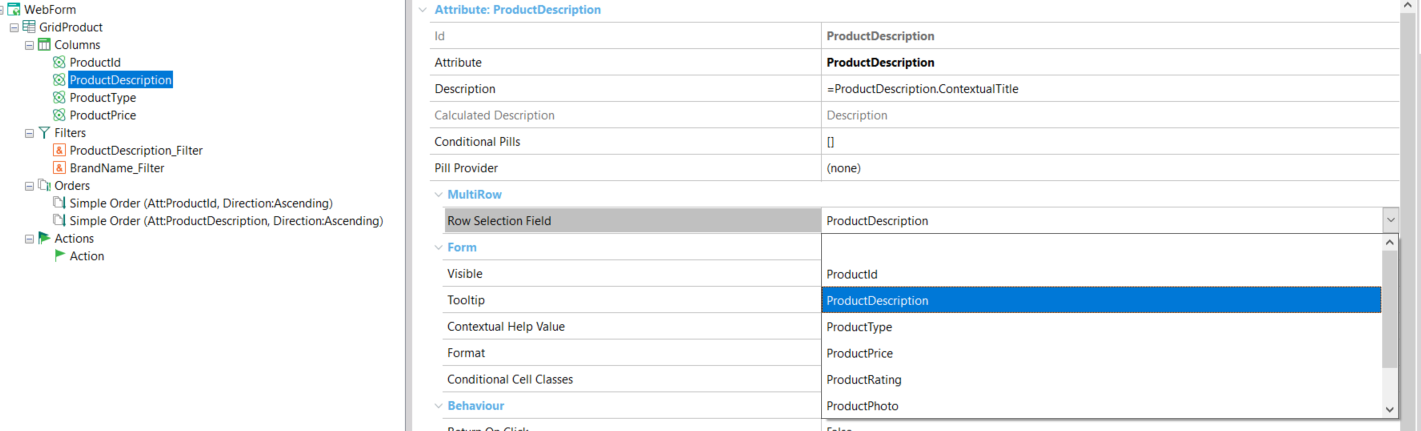
The examples are based on a Web Panel with the structure shown below.
 |
| Structure used in the examples |
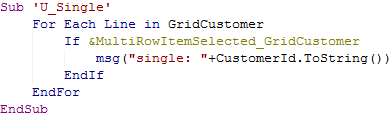
Implementing actions with Row Selection = Single is a simple task, as the developer only has to read the grid lines and see the value for the “&MultiRowItemSelected_{GridName}” variable.
Due to the validations performed before, the developer can be sure that one (and only one) line was selected.
 |
| Single action sample code |
There are two ways to implement actions with multiple row selection:
- Using a Row Selection SDT (available since K2BTools 15.2)
- Using a generic SDT
We will explore both alternatives.
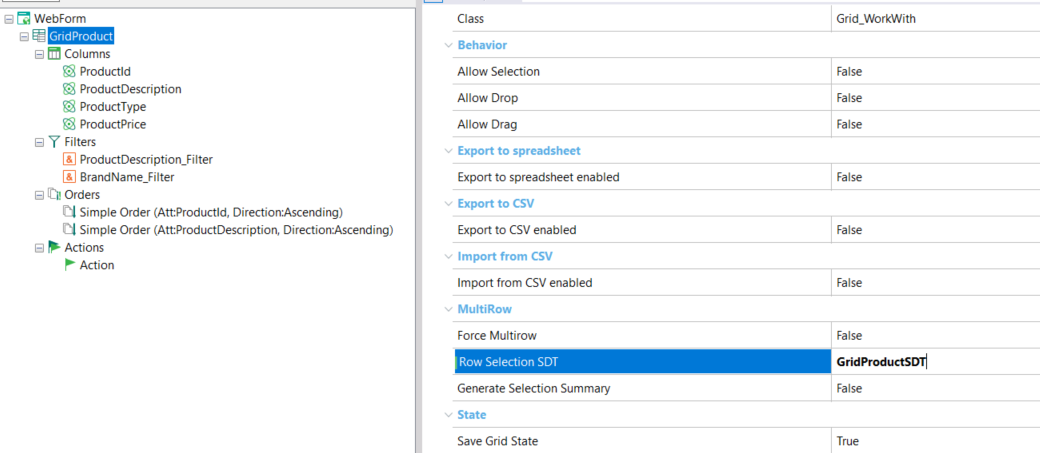
Often, a developer already has an SDT structure that matches the grid columns to be handled in the action. In such cases, the "Row Selection SDT" property can be used to set the SDT where the selected rows will be stored. This property is located in the Grid, FreeStyle Grid, and Layout Grid nodes.
 |
| Row Selection SDT Property is located in Grid, FreeStyle Grid and Layout node |
Once the SDT is set, each grid field will display the "Row Selection Field" property to map each attribute with a corresponding field in the SDT.
 |
| Row Selection Field property to match grid fields with SDT fields |
K2BTools will attempt to map each field automatically; however, developers may need to manually select which SDT field matches each attribute if the field's name is different between the grid and the SDT.
This property cannot be empty in fields where the "Include In Selection Key" property set to true. If this happens, an error will be shown. For all other fields this property may be empty, in which case the designer will not store the field's value in the SDT. This can be used for example to avoid storing the values for fields whose value can be inferred given the selection key.
When generating code for the panel, K2BTools checks if the SDT contains a field called IsSelected. If so, the row's selection status will be reflected in that field. If that field is not present the SDT will contain the selected rows only.
This can be useful if the grid contains editable columns, as K2BTools will store edited rows in the SDT regardless of their selection status. This in turn preserves the value across several UI operations (changing filter values, moving among pages in the grid) that would normally cause the edited value to be lost.
If the SDT contains a field called "IsSelected", the code for actions working with the selected rows may need to be modified to account for the fact that non-selected rows may be present in the collection.
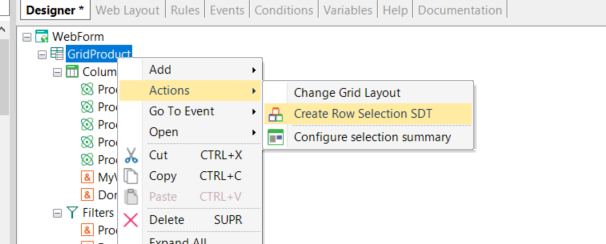
If the developer does not have an existing SDT structure, it can be generated using the "Create Row Selection SDT" command. This action will create a collection SDT with all the attributes and variables present in the grid. If the "Row Selection SDT" property is not empty, it will update the SDT.
The command "Create Row Selection SDT" will add the "IsSelected" field to the SDT.
 |
| Create Row Selection SDT}Command |
When implementing actions using the selected rows, the developer needs to iterate through the SDT. The code to iterate across selected rows can vary depending on the fields contained in the SDT, as the SDT might include rows that were not selected (See the discussion on the IsSelected field above).
When the "Row Selection SDT" contains an "IsSelected" field, the developer must check that "IsSelected" is true. If the "IsSelected" field is not present, no check is required.
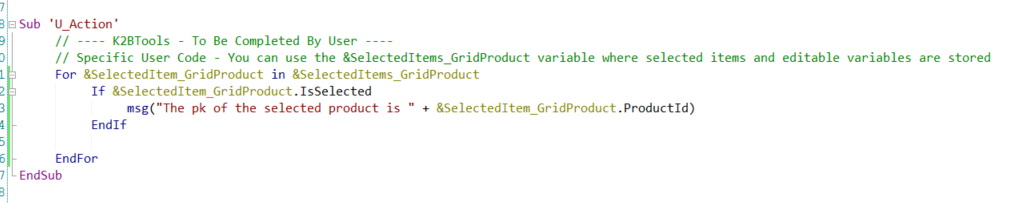
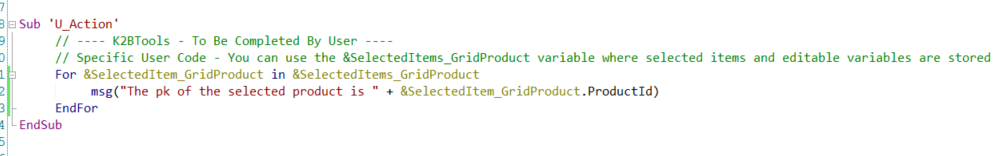
Below, we will show two possible code examples regarding the presence of the "IsSelected" field in the SDT.
 |
| Action Code when "IsSelected" field is part of the SDT |
 |
| Action Code when there is not "IsSelected" field |
This is the active implementation when the Row Selection SDT property is left empty. When migrating from versions prior to K2BTools 15.2, this is the default option as the property was not available before that version.
Implementing these actions is a bit more complex, to allow the developer to switch between “Row Selection Scopes” seamlessly.
In this case, the suggested structure is different from the previous case as it does not include a “for each line” command and an SDT to itereate. Instead, the code must iterate through the selected items using subroutines generated by Web Panel Designer, called “ResetMultirowIterator” and “GetNextMultirow”.
These subroutines load the selected items’ values in variables called “&S_{ColumnInternalName}”, which are used to navigate through the items without relying on the grid’s attributes/variables.
In the web panel used to create this samples, WebPanelDesigner created these variables: &S_CustomerId, &S_CustomerFirstName, &S_CustomerLastName, &S_CustomerDNI, &S_CustomerPrefix, &S_CustomerSex, &S_CustomerPhoto, and &S_CustomerMaritalStatus
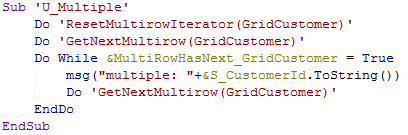
 |
| RowSelection=Multiple action sample code |
If this structure is used, the subroutines will iterate through the correct set depending on the “Row Selection Scope” defined by the developer.
K2BTools contains several features to allow customization of grids with row selection:
- Including Selection Summary in grids.
- Including Adding a selected rows count textblock.
- Customizing the style object using Classes set by K2BTools when using row selection.
|