| Adding grids based on SDT's to a web panel generated using K2BWebPanelDesigner involves many steps, as the developer must select the grid's SDT, its columns, and map each column to an SDT field. To simplify this process, K2BWebPanelDesigner includes the "Add grid from SDT" action. Using this action, a grid is added to the web panel using a pattern-like inference, which determines which columns should be included in the grid based on the selected SDT's structure.
The inferred grid may not suit all needs, but is a very good starting point that the developer can customize later to suit its particular requirements.
Note: If a multi-level SDT is being added, and more than should be included in the web panel, use the "Add SDT" action instead.
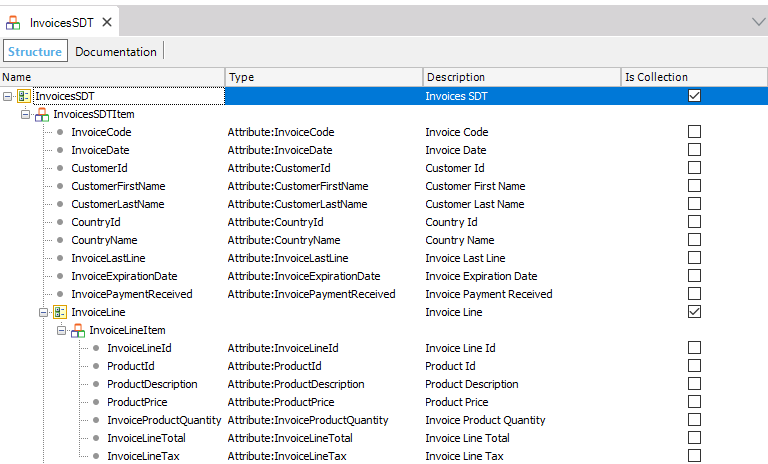
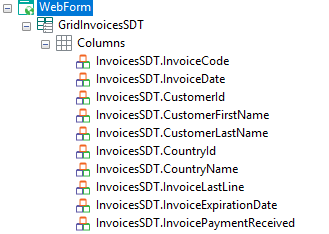
Suppose we have the following SDT
 |
| Invoice SDT Structure |
Adding a grid from an SDT involves four steps:
- Choose the node under which the grid should be created. The developer may choose nodes from any type, as long as they support having grids as child nodes.
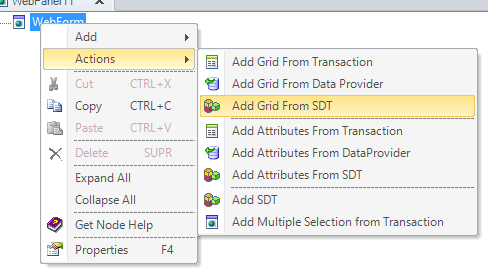
- Select the "Add Grid From SDT" action in the Actions menu inside the contextual menu belonging to the node chosen in the previous step.
 |
| Contextual menu |
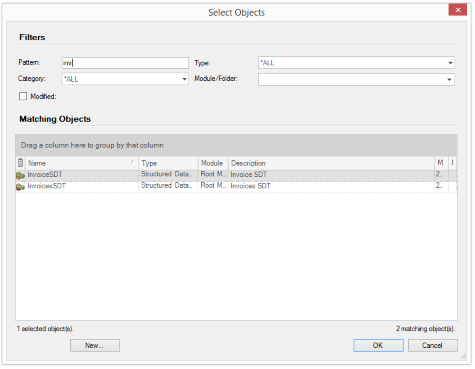
- Choose the SDT the grid should be based on.
 |
| SDTselection |
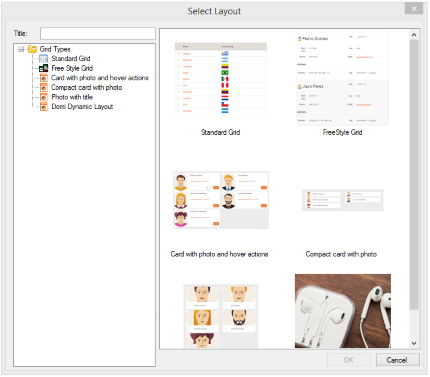
- Choose the layout that should be used when generating the grid. In this point you can choose a dynamic layout, a standard grid, or a free style grid.
 |
| Layout selection |
- Choose if the grid should be created using attributes or variables. See differences between these options below.
After following these steps, the result will be similar to the one shown below.
 |
| Generated grid |
|