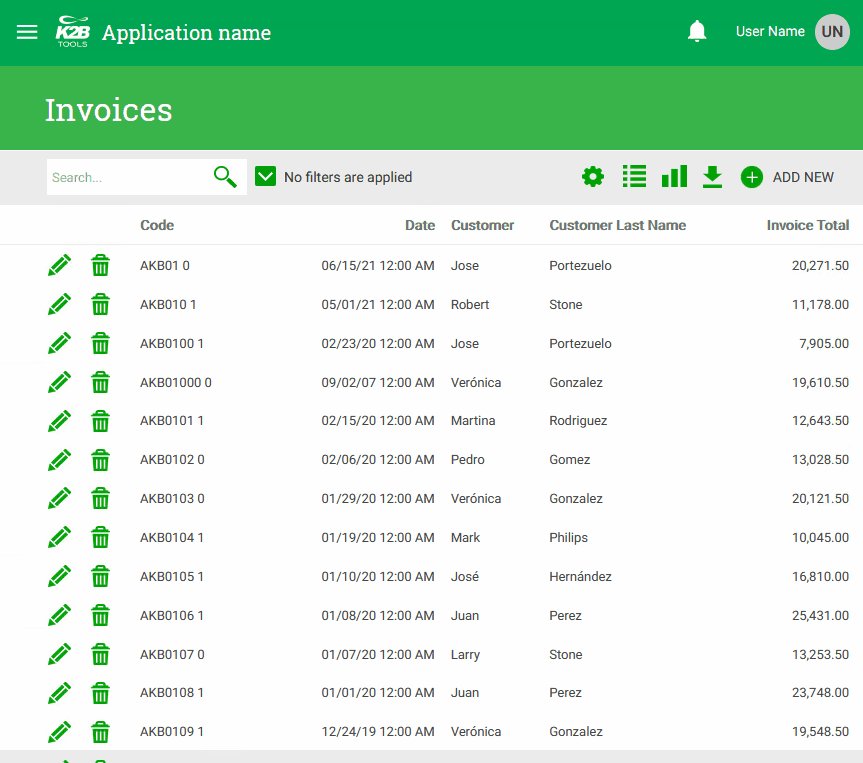
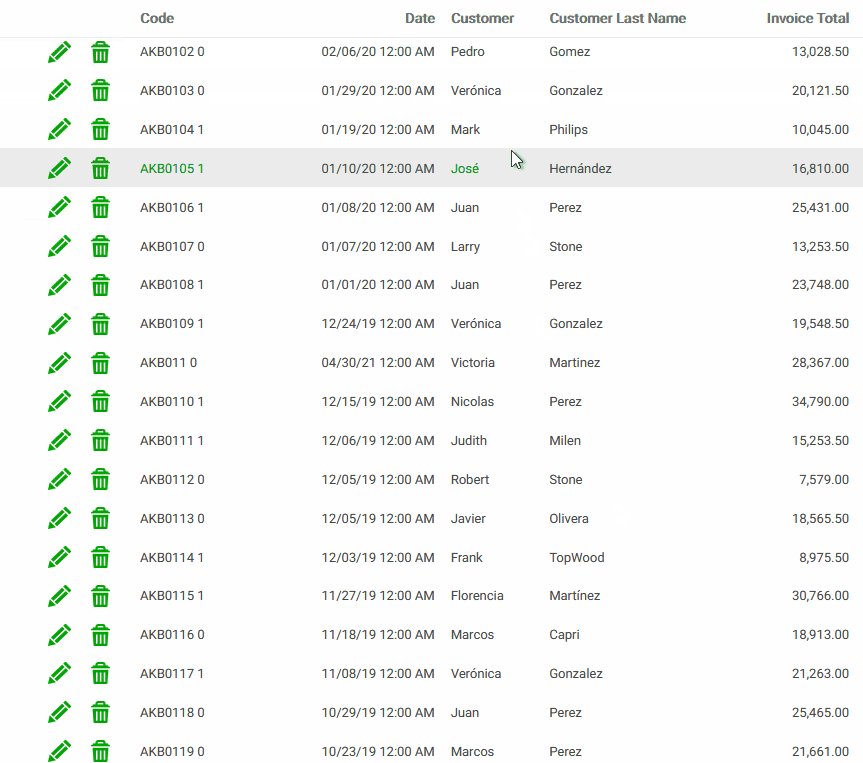
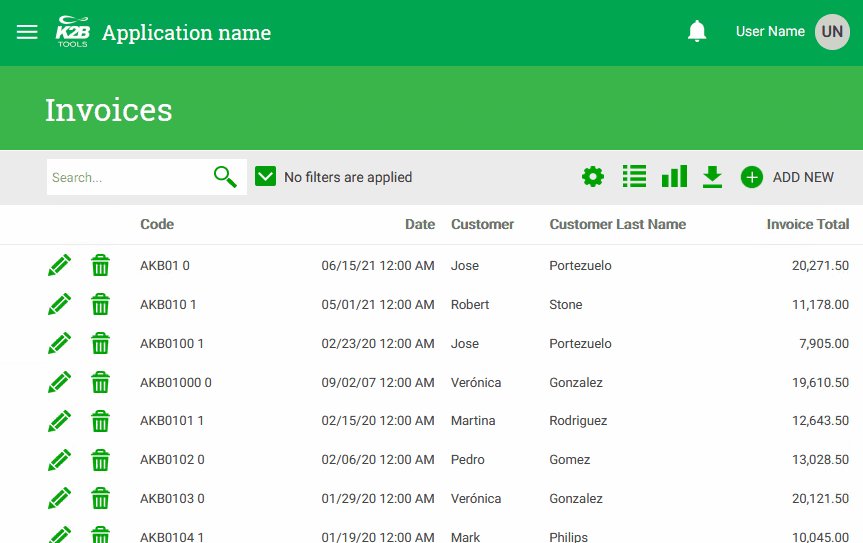
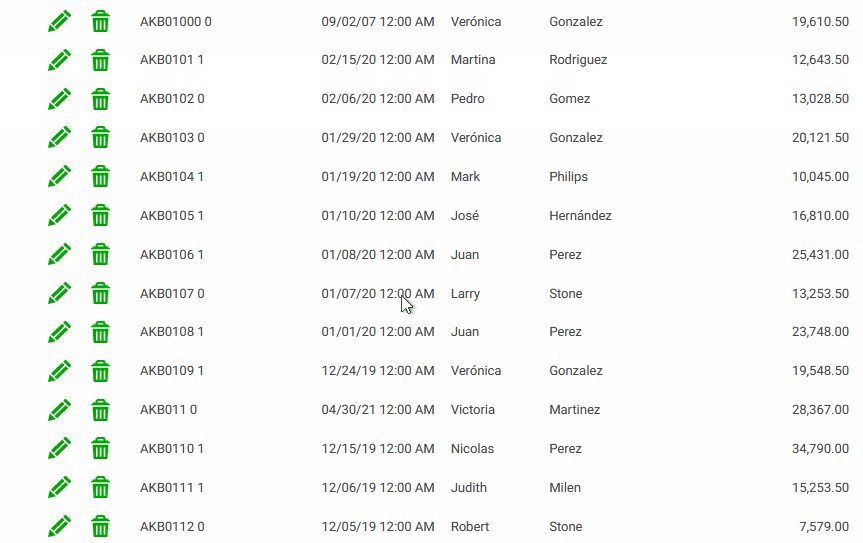
When vertically scrolling a grid with many lines, column titles scroll off the screen, making it hard for the application user to identify what value is what.
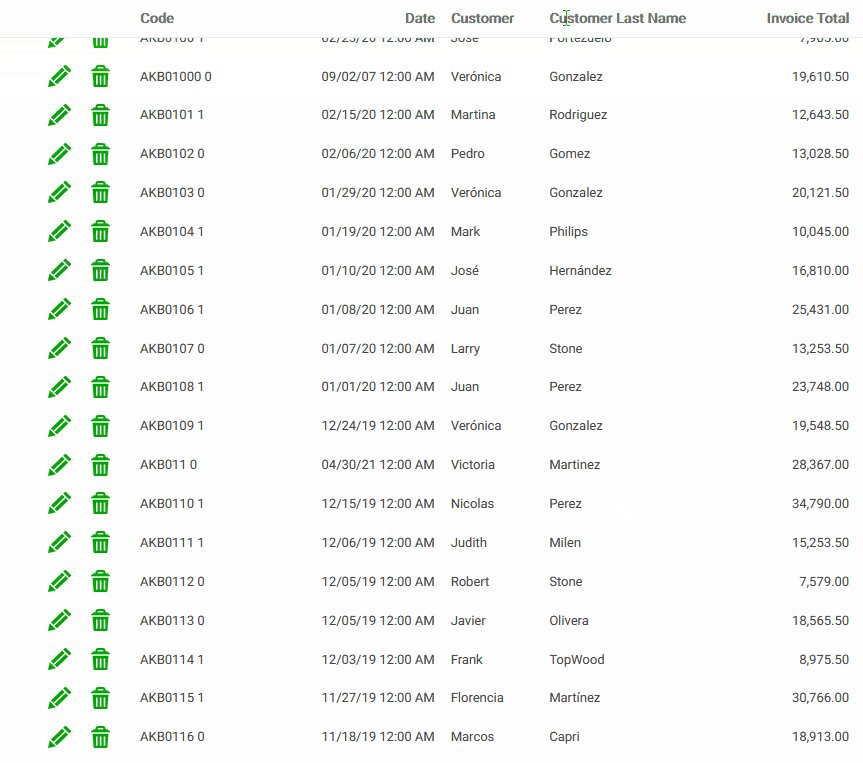
Freezing column titles helps solve the above situation as they stay visible regardless of the scroll position.
 |
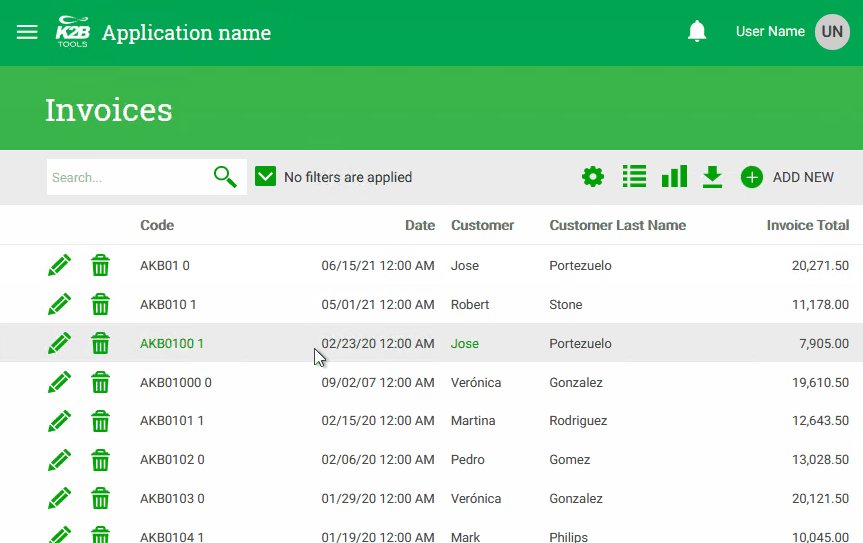
| Freeze column titles UI |
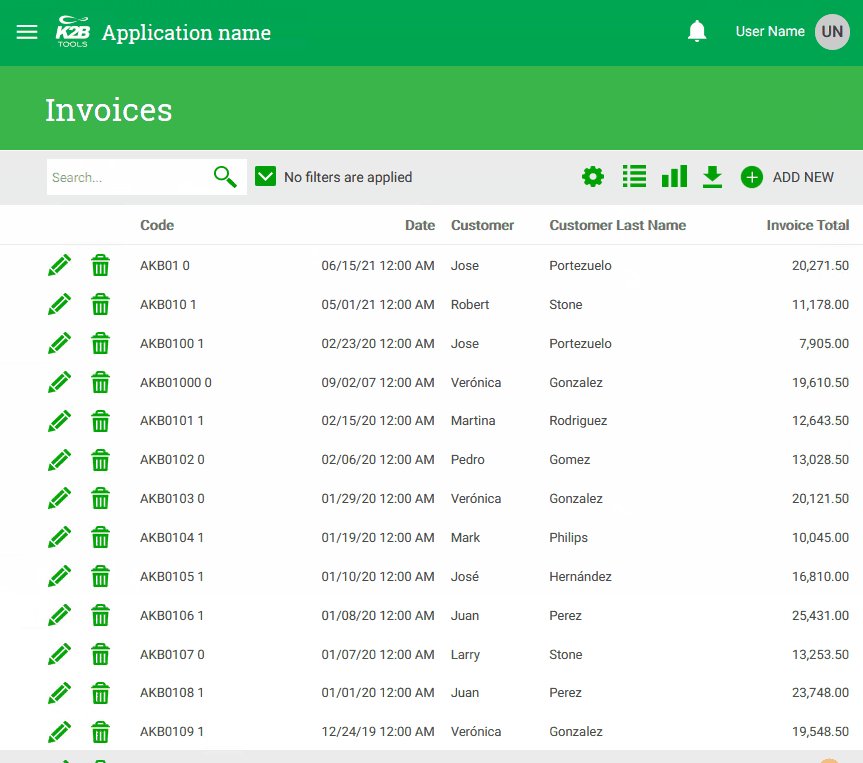
Using the Freeze column titles property, the developer can control if grid titles can be frozen and who can freeze them.
Possible values are:
- Never: Column titles scroll off the screen
- Runtime: The application user can choose whether freezing or not column titles in runtime. A check box is added to the Grid settings dialog.The application user can select the behavior by checking or unchecking it. This value is NOT available if the Grid Settings dialog is disabled.
- Always: Column titles are always frozen.
 |
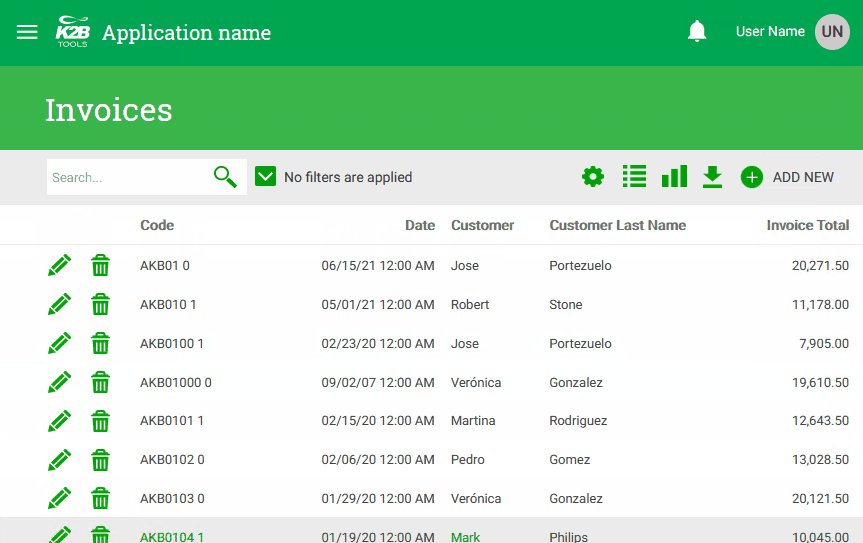
| Freeze column titles selection in runtime |
When freeze columns are set to runtime, and the User preference persistence module is installed, the Freeze Column Title value set in runtime by the user will be stored in the module.
Freeze Column titles use position:sticky. In order for position sticky to work, the grid must not be contained in a element with overflow value other than visible. This works fine In the default theme provied by K2BTools, howerver a common customization in grids generated by K2BTools is adding in the Section_Grid class the property overflow-x:scroll. The solution to this problem is to remove the overflow-x:scroll property of the Section_Grid class and use the Horizonal Scroll in Grids property available in "Grid Columns" node instead.
K2BTools 13.1
|