|
By default, when including elements (attributes, variables, sdt, textblocks) that are not inside Grid Columns each element is generated in a different row. Using this property, different layouts can be obtained by telling K2BTools that some elements must be shown in the same row. When in the same row the relationship with the previous field can be configured, deciding whether to place the new element close to the previous one (same cell) or in a new different cell (it's position will be determined in the responsive sizes configuration of the container node).
Most elements when they are not placed as a child of Grid Columns include a property called "Element Relative Position". The possible values of this property are:
- New Row: The element is placed in a new row.
- New Cell: The element is placed in the same row of the previous element, in a new cell.
- Same Cell: The element is placed in the same cell of the previous element.
 |
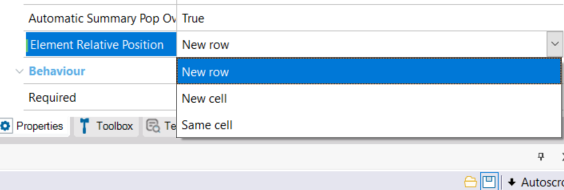
| Element Relative Position property. |
The nodes that support this property are:
|
Tip: To simplify this property's usage, and distinguish between elements that are placed in the same row of the previous node, the node's icon is updated when this property is set to New Cell or Same Cell, as shown below.
 |
 |
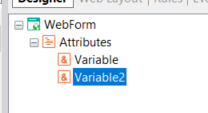
| Element Relative Position=New row |
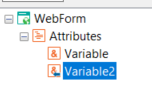
Element Relative Position=Same cell or New cell |
The example shows the effect on a variable node, the effect is similar in the other nodes that support this property.
|
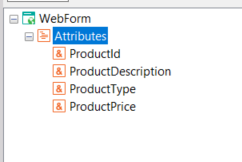
In the following examples, the tree structure will be always the one shown below. Only the Element Relative Position property value will be changed in the node definitions.
These examples show variables only, the behavior doesn't change if attributes or other nodes are present.
 |
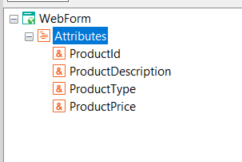
| Tree definition |
 |
 |
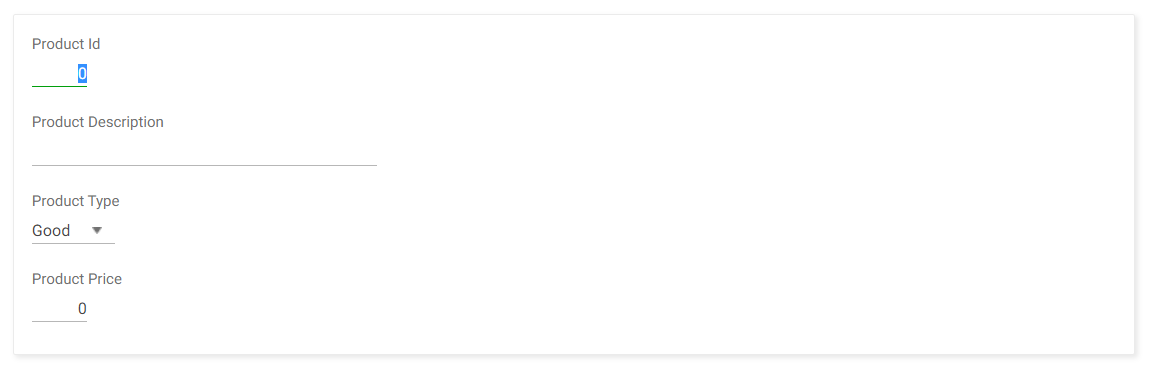
| Default behavior, in all variables the "Element Relative Position" property is set to "New row" |
Generated structure |
By default, all elements will be placed in a new row.
Use new cell whe there is the need to show many rows of attributes and variables and the content should need to be vertically aligned. When using new cell, a new cell is created in the row
 |
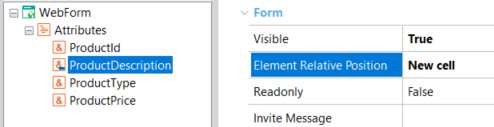
| Element Relative Position set to "New cell" in ProductDescription |
 |
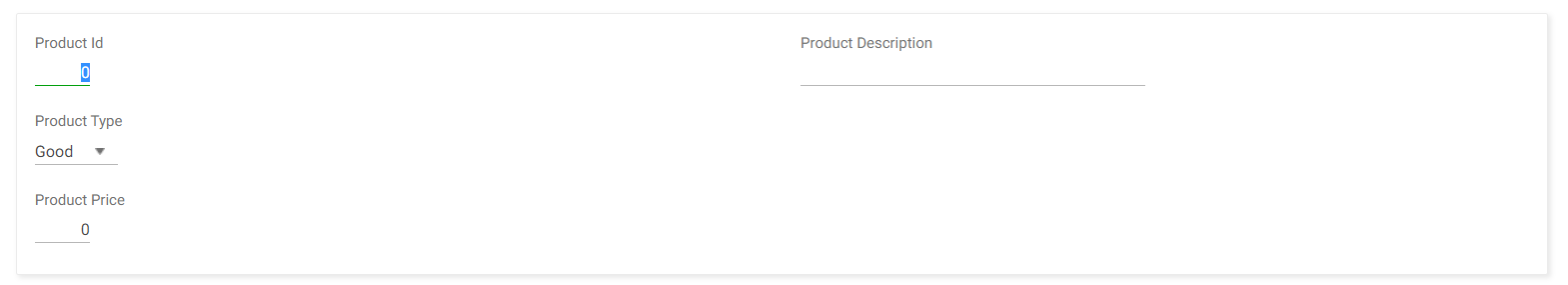
| Result of Element Relative Position set to "New cell" |
As the first row has two cells, each cell will have 50% width each. This percentage can be configured by editing the Responsive Sizes Properties of the container node.
 |
| The width of the cell can be configured using the responsive sizes of the container node |
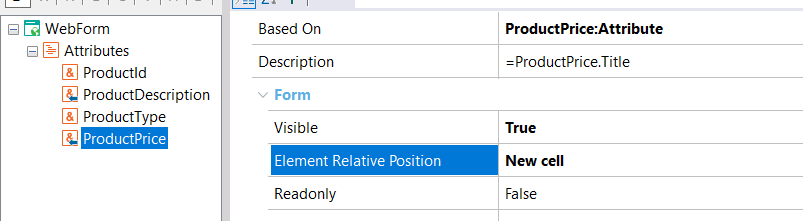
In the following sample, the Element Relative Position property to ProductPrice will be also set to "New cell"
 |
| Element Relative Position set to "New cell" to ProductDescription and ProductPRice |
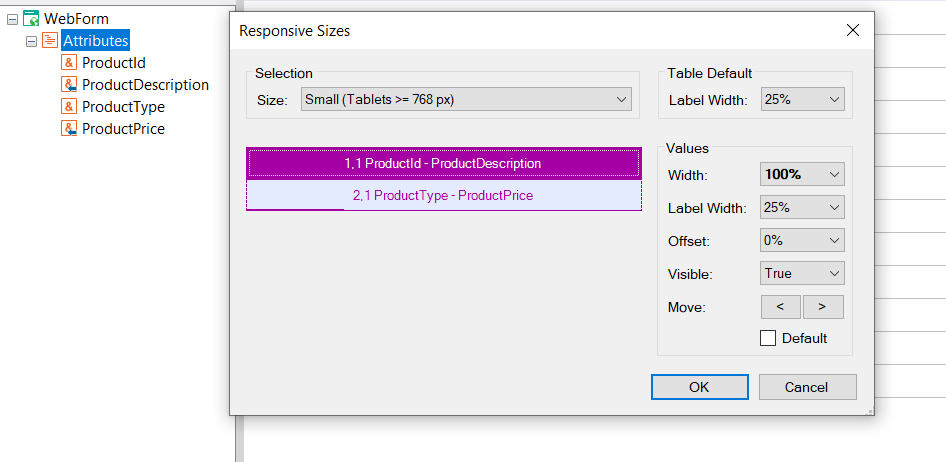
By default, using new cell, in different rows, the cells will be vertically aligned between them. As mentioned above this behavior can be changed by editing the Responsive Sizes Properties of the container node.
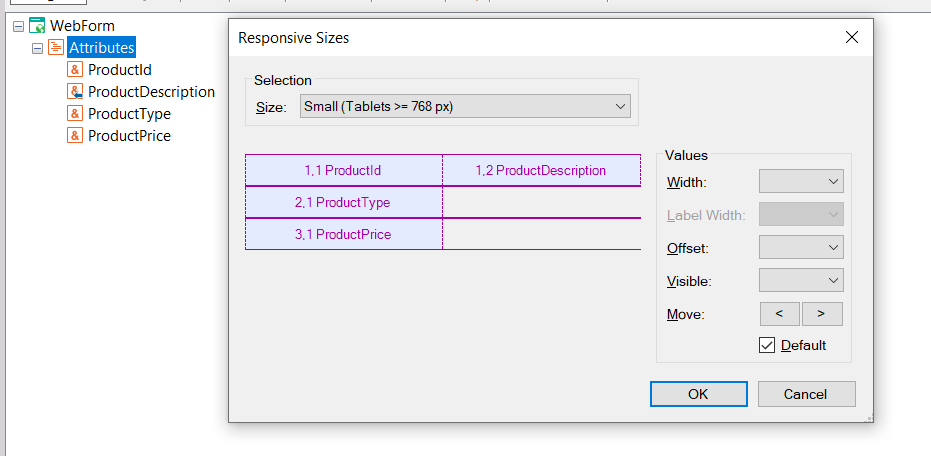
 |
| Responsive table editor when using"New cell". |
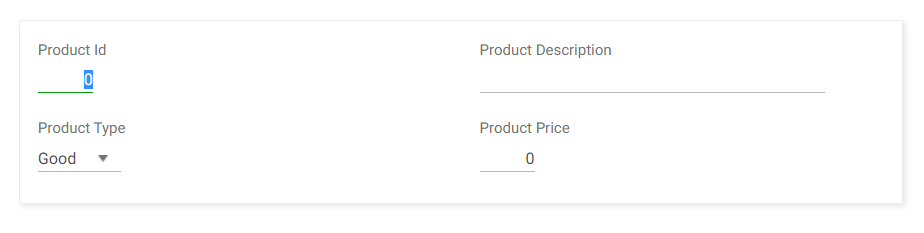
 |
| Result of Element Relative Position set to "New cell" |
In this case ProductId, is vertical aligned with ProductType and ProductDescription is vertically aligned with ProductPrice.
This is also true when label position of the container node is set to Left. In this case both the fields and the labels are vertically aligned by default.
 |
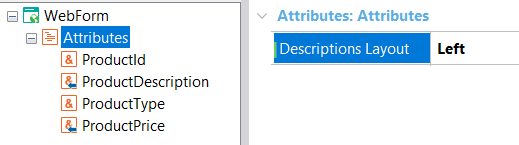
| Element Relative Position using DescriptionsLayout= "Left" |
 |
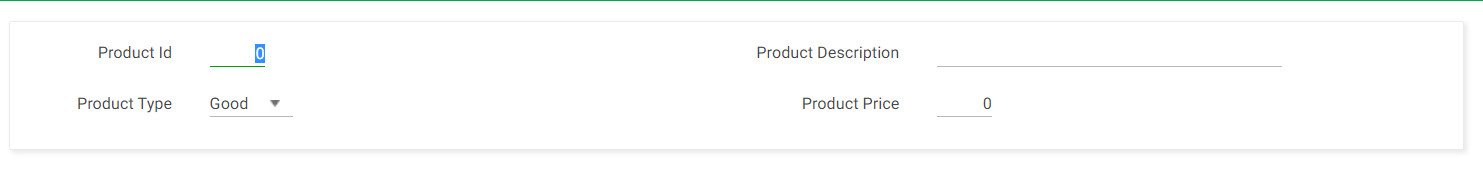
| Result of example of Element Relative Position using DescriptionsLayout= "Left" |
In this cases by default the label width will be the 25% of each cell, but this behavior can be changed by editing the responsive sizes.
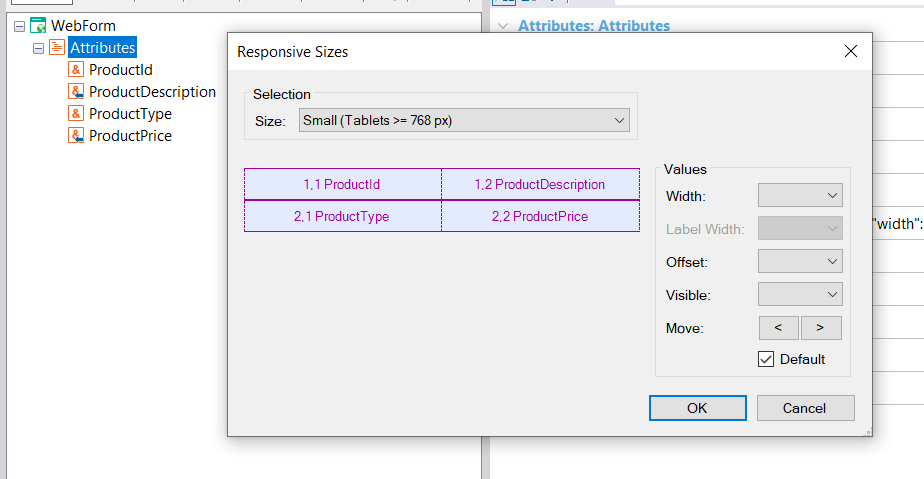
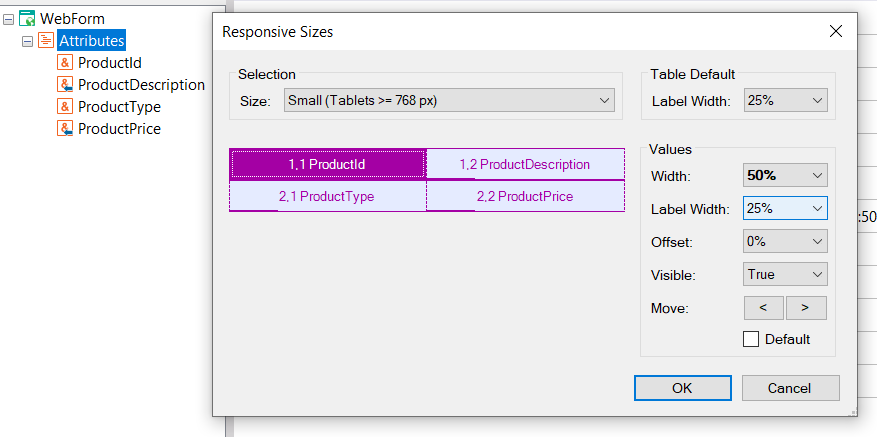
 |
| Responsive Sizes configuration when using Element Relative Position |
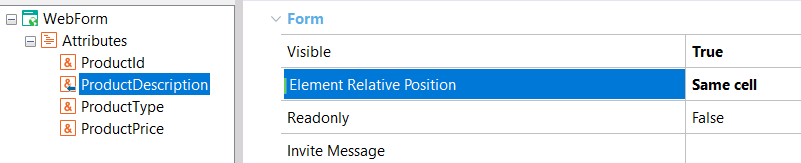
In many cases there is the need to have the fields next to each other. The same cell accomplish this. For example, in the sample below, ProductDescription variable will have the Element Relative Position set to "Same cell".
 |
| Element Relative Position using "Same cell" in ProductDescription |
 |
| User interface using "Same cell" |
In this cases as both elements are in the same cell, the responsive sizes editor will treat them as an unified element.
 |
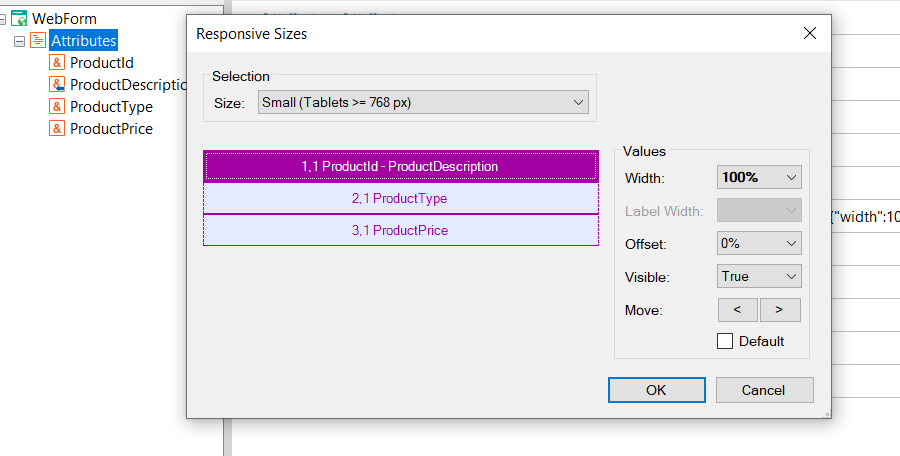
| Responsive sizes editor in "Same cell" |
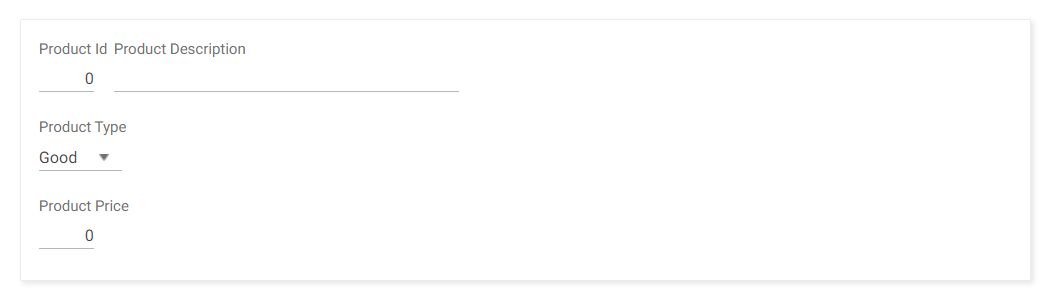
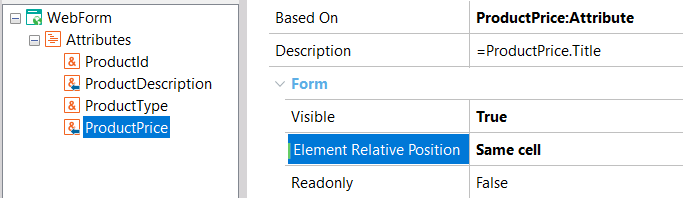
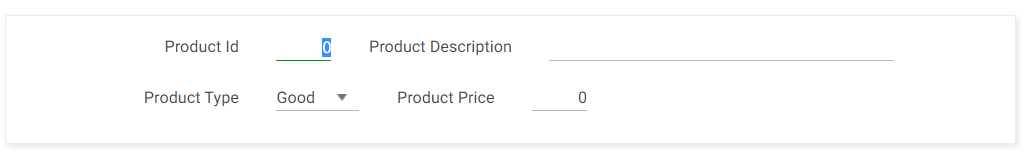
In the following example, Element Relative Position will be set to "New cell" in ProductPrice variable.
 |
| Element Relative Position using "Same cell" in ProductPrice |
 |
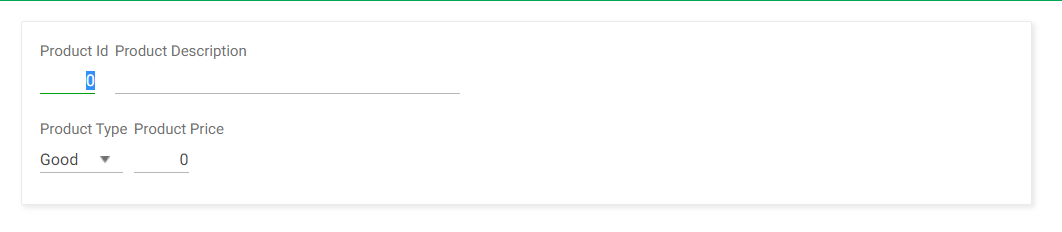
| User interface using "Same cell" |
In this case only the first fields of the cell will be vertically aligned. When using Descpriptions Layout = "Left" by default the first label of the row will be vertically aligned.
 |
| User interface using "Same cell" and DescriptionsLayout = "Left" |
The label width of the first element of the cell will be by default 25%, this behavior can be changed (only for the first label of the cell) by using the Responsive sizes editor.
 |
| Responsive sizes when using DescriptionsLayout = "Left" |
This property is fully implemented only when using Responsive Web Design. When using Web Form Default = Previous Version Compatible, the "Same cell" option will behave the same as the "New Cell" option. For more information read Element Relative Position Same Cell Warning
K2BTools 14. For previous versions of K2BTools read NoSkip property
|