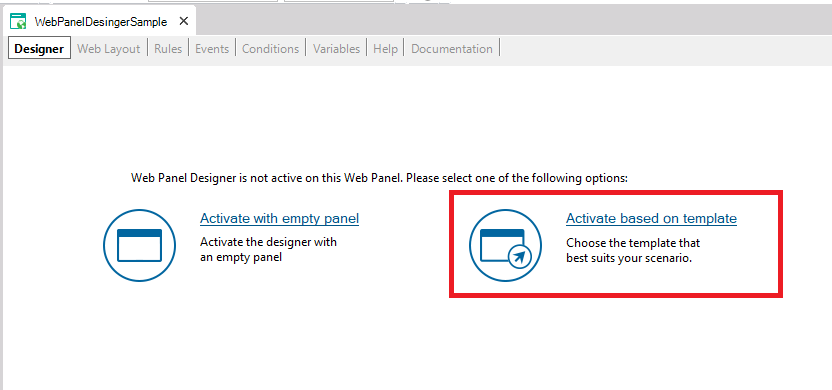
When activating the Web Panel Designer the developer can select to create the Web Panel based on a template.
 |
| Activate WebPanelDesigner based on template |
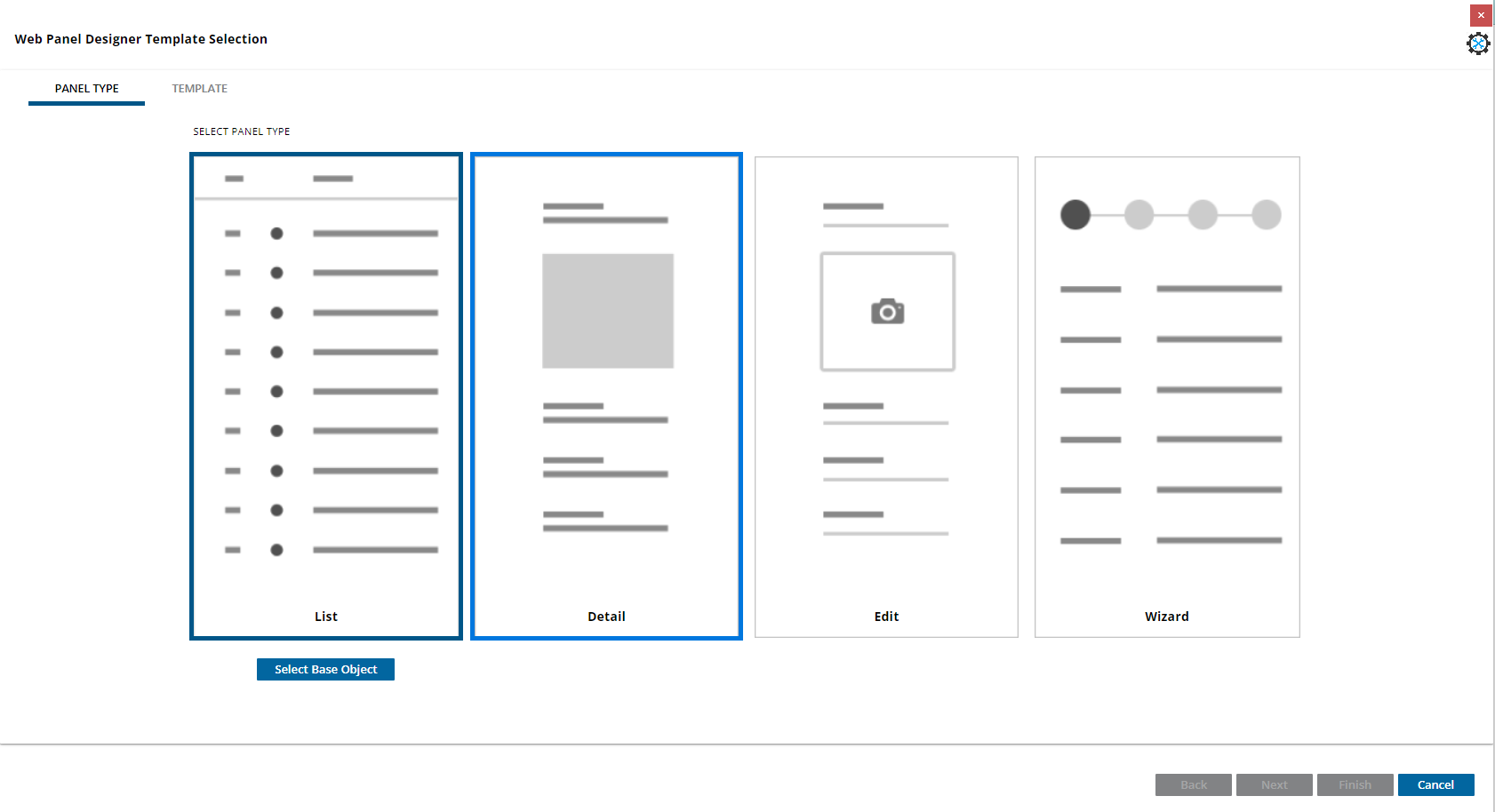
When the "Activate based on template" option is selected a dialog will appear in which the developer must first select the panel type and its base object:
 |
| The panel type step |
- The panel type:
- List: Use to show a collection of items in a grid or free style grid.
- Detail: Use to show information of a certain item.
- Edit: Use to edit an instance of an item
- Wizard: Use to create a wizard.
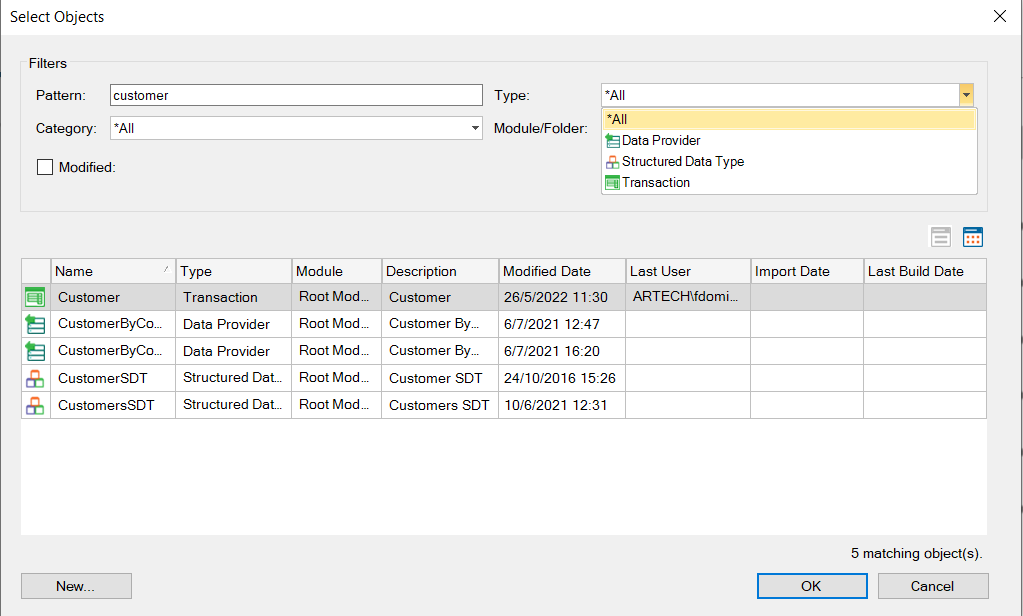
- The base object is the base object of the Web Panel. As an example in the case of List, the base object can be the transaction on which the list will be based. By clicking in the select base object button a dialog is shown to select an object
 |
| Base object selection |
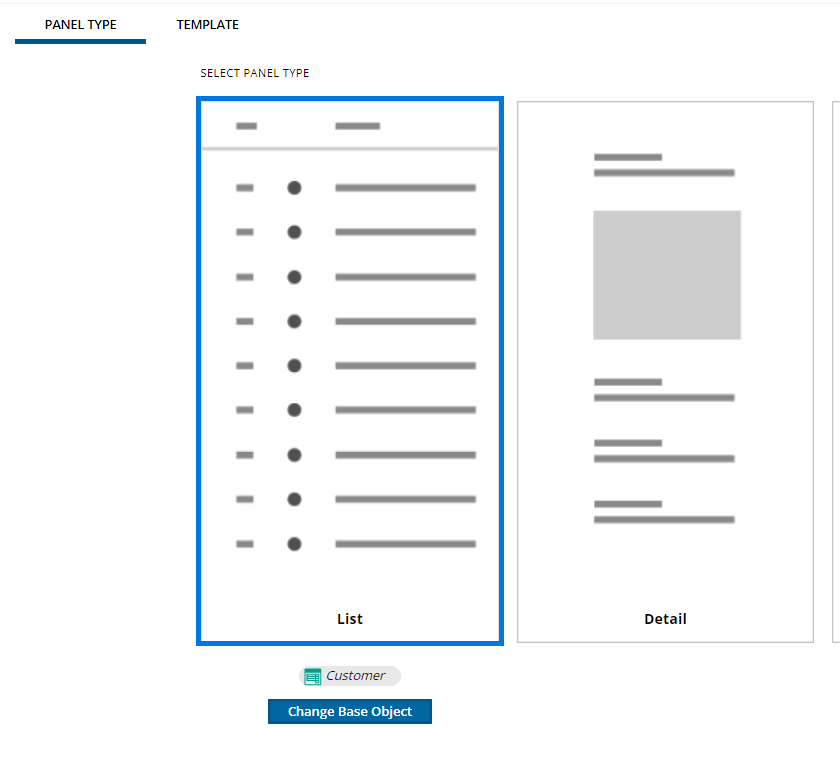
Once an object is selected the base object can be changed using the Change Base Object button.
 |
| Change base object |
The base object can be a Transaction, SDT or DataProvider. However not all these object types are supported for all panel types. The list panel type supports all types, the detail and edit panel type supports SDT and Transaction only, and the Wizard supports SDT only.
Depending upon the "Panel Type selected, a dialog of the available templates will appear.
 |
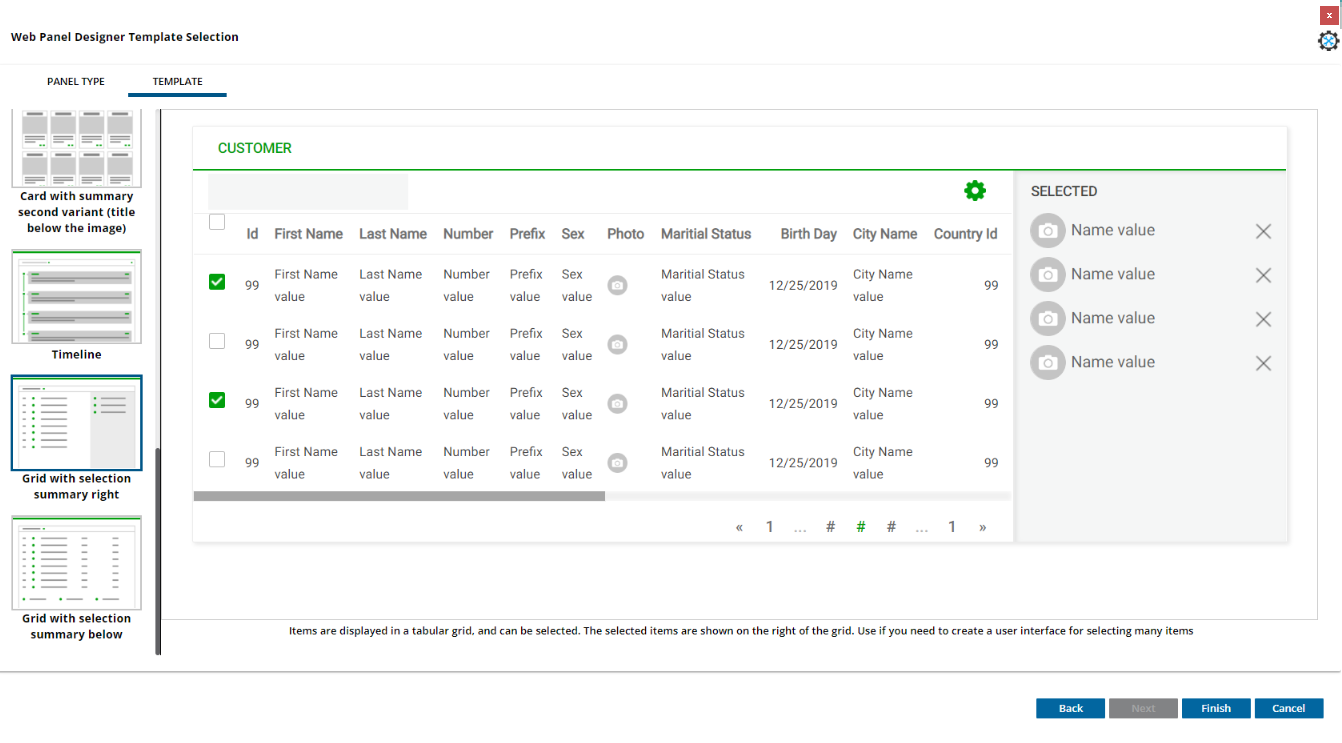
| Template Selection Step for list panel type |
 |
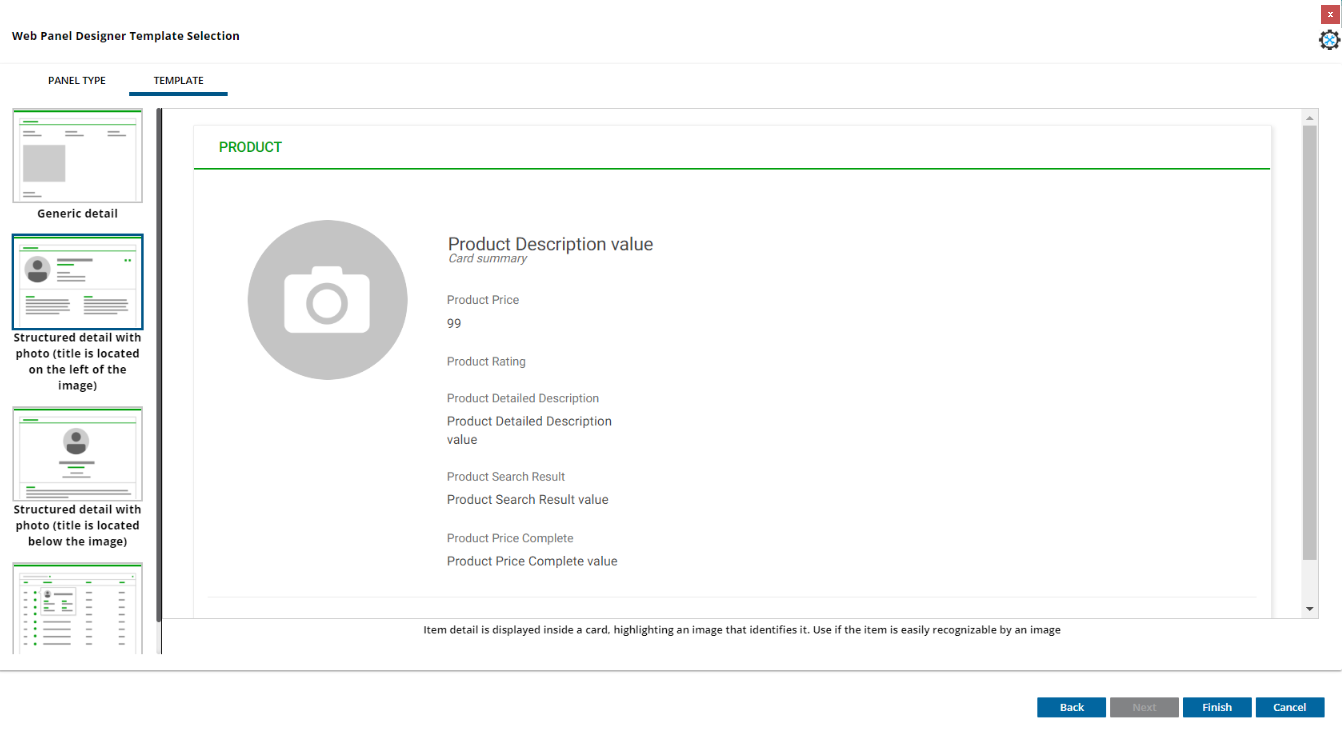
| Template Selection Step for detail panel type |
 |
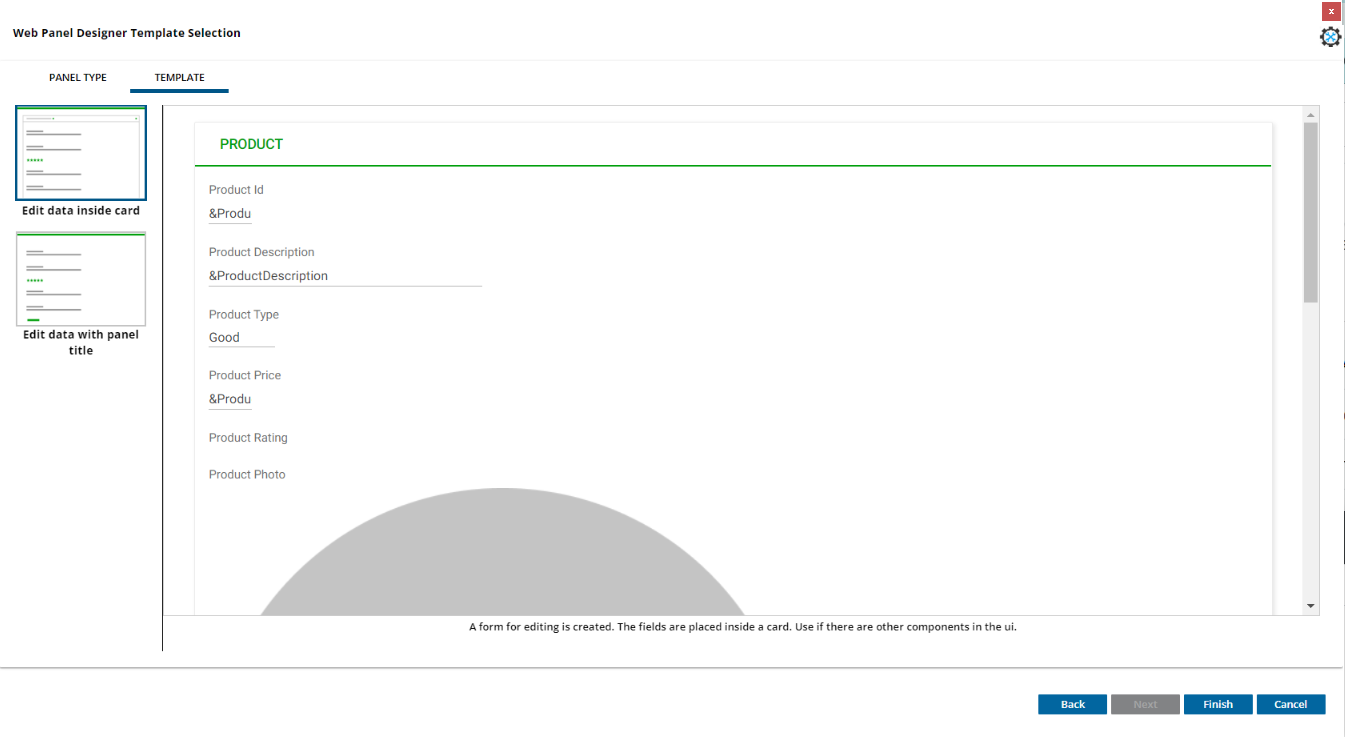
| Template Selection Step for edit panel type |
 |
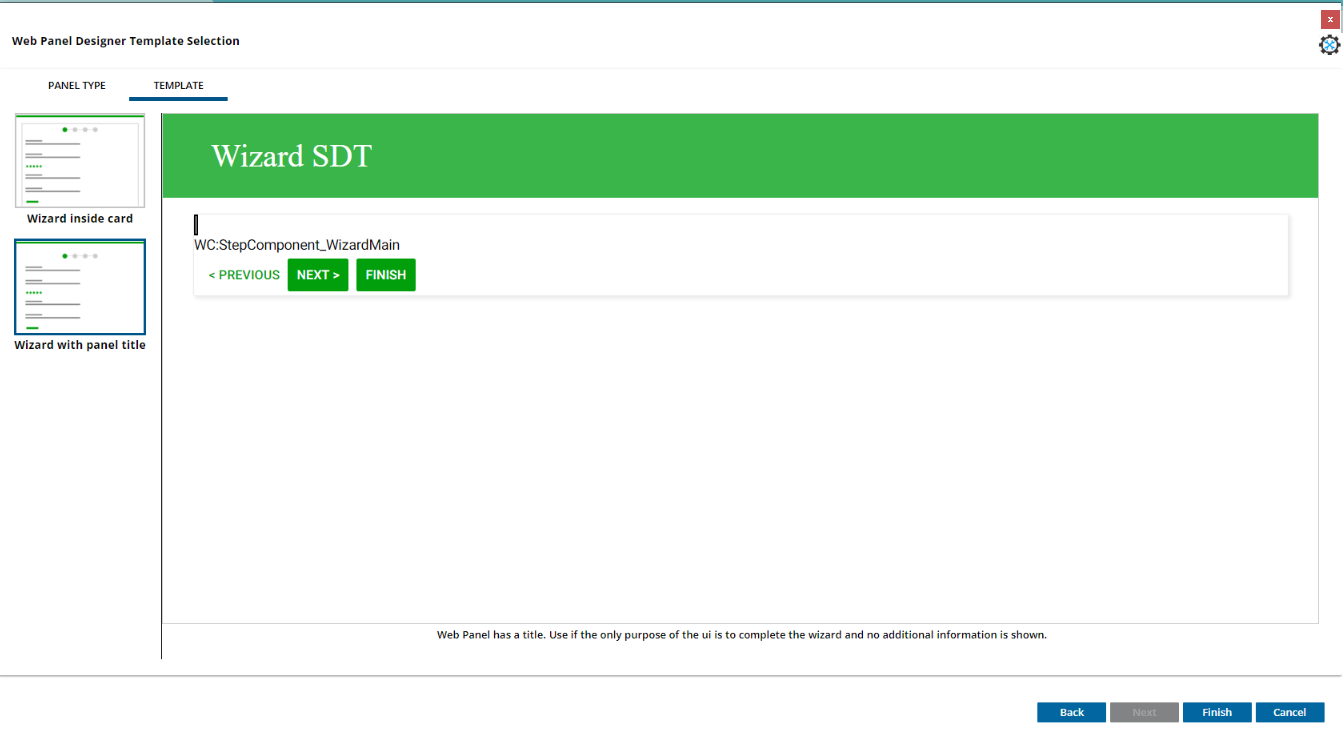
| Template Selection Step for wizard panel type |
For each template a short description will appear, helping the user decide if the template applies to their scenario. Additionally a preview window will appear, with a real time preview of how the generated object will look like initially. The developer is provided with a lot of information to select the template that best fits its needs.
After a template is selected the finish button must be pressed for the template to be applied. Afterwards the developer can make changes to the WebPanel by editing the designer part.
 |
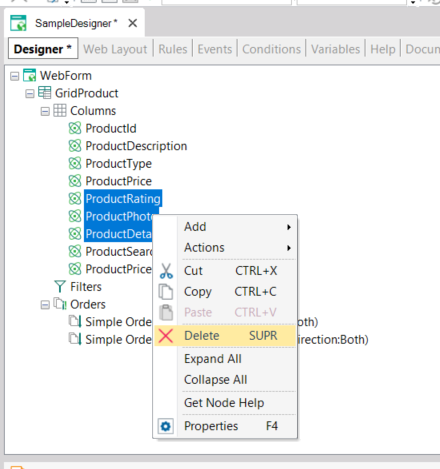
| Editing designer part |
K2BTools 14.0
|