 | |  | |  Description Description
This page explains the general aspects of grids with no base tables. These nodes are a particular case of Grid node and Grid (SD) nodes, so bear in mind that this page contains information only about things specific to this type of grid. If you can't find information about a certain functionality that may be a general grid functionality, check the Grid node or Grid (SD) page.
A grid is defined to be "with no base table" when it doesn't contain attributes and all variables have the value of the property "LoadFromAttribute" set to false.
This kind of grid should be used only when it's not possible to use any of the other options. This implies that the data cannot be obtained (or is obtained with great difficulty) using a foreach command, and there is no data provider available to load the required data.
This can be extremely useful in application integration scenarios, for example, to load a grid using the result of a web service call, or calling an external object to obtain the data. In fact, the examples shown in this page are taken from an integration with the GAM API done using K2BWebPanelDesigner.
To simplify the process of creating grids with no base table, the add grid from transaction action can be used. To obtain a grid of this type, the developer must answer "Yes" when asked "Do you want to add attributes as variables?", then select all variables, set "Load From Attributes" to false, and finally remove all filters and orders.
The runtime appearance of a grid with base table is equal to the appearance of a generic Grid node or Grid (SD).
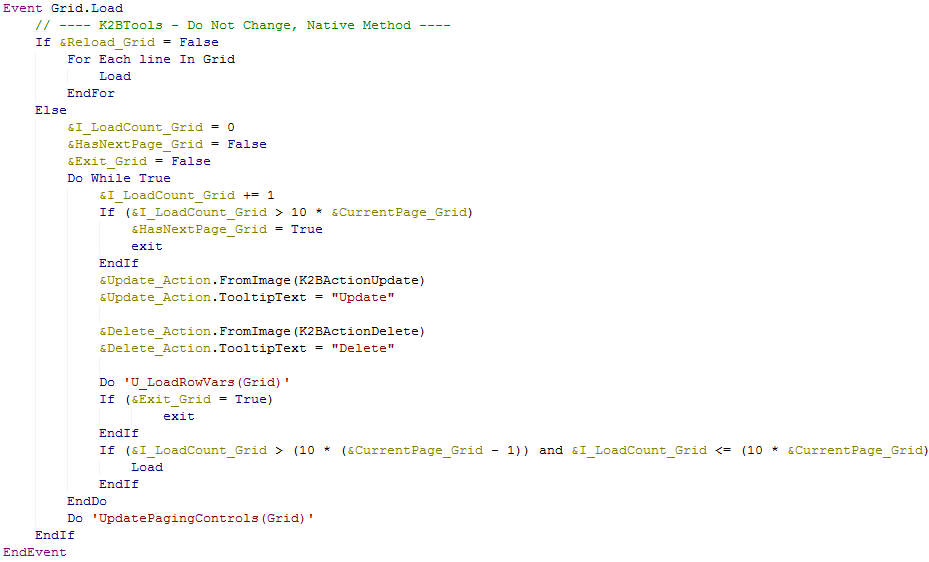
The main event associated to this node is Grid.Load event. This event cannot be modified by the developer.
When creating grids that have no base table, the Load event usually contains an iteration where each row is loaded. This iteration can be generated by the Designer or by the developer.
When using K2BTools version 15.1 or lower, the iteration is always generated by the Designer. From K2BTools 15.2 onwards the developer can choose how the iteration should be generated using the "Load event scheme" property in the grid node.
The following sections explain how both options work.
 |
| Load event when Load event scheme = Managed by developer |
When this option is chosen the Designer generates a short preamble in the Load event, initializing variables and calling the U_LoadEvent subroutine afterwards. The developer can do anything in that subroutine (call procedures, manipulate SDTs, execute for each commands, etc). In that code the grid's variables should be loaded and the 'LoadRow' subroutine should be called whenever a row is ready to be loaded.
The 'LoadRow' subroutine is used as the Load Command is used when creating a grid directly with GX. The subroutine actually calls this command, but before invoking that command the designer adds code to initialize actions, format rows, and implement other features.
 |
| Standard generated grid load code |
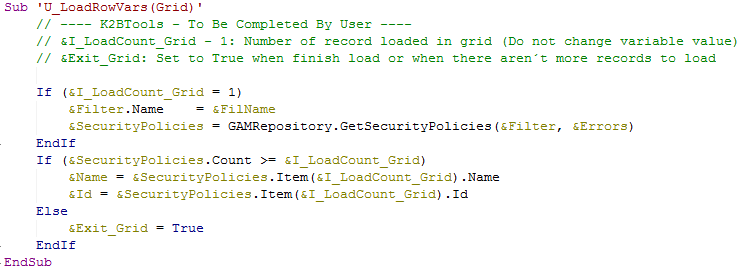
Inside the previous event, a call is made to the "U_LoadRowVars" subroutine. This subroutine controls how the data is obtained. Basically, the idea is that the developer must set the grid's variable's value inside this subroutine. The load event's code maintains a counter with the amount of rows loaded, the developer must use this counter to know which record should be loaded. This counter is kept in the variable "&I_LoadCount_{InternalName}".
In the special case in which the first row should be loaded, initialization code (such as the one shown below) can be included to fetch the data from its sources. When no more elements should be loaded, the developer must set the "&Exit_{InternalName}" variable to true. Note that pagination is taken care of by K2BWebPanelDesigner, so this variable must be set to true only when there are no more records to load.
 |
| User code necessary to load the grid's content |
| Name |
Description |
| 'I_LoadCount_{InternalName}' |
Number of records loaded. Cannot be changed by the developer. |
| 'HasNextPage_{InternalName}' |
Set to true means that grid has a next page, false if it's the last page. Cannot be changed by the developer. |
| 'Exit_{InternalName}' |
Determines if more records to load exist, or the grid's load should be ended. Can be changed by the developer inside U_LoadRowsVar{InternalName} event. |
| 'Reload_{InternalName}' |
Reload the grid or keep last load. Can be changed by the developer inside actions user code. |
In the following table, {InternalName} should be replaced with the value of the property "Name (Id)" of the grid. Only events specific to this type of grid are shown. To see generic grid properties, check the Grid node page.
| Name |
Moment of execution |
Detailed description and possible uses |
| 'U_LoadRowVars({InternalName})' |
This subroutine is invoked inside load event. |
This subroutine is called by K2BWebPanelDesigner to obtain the values it must show in the grid. See example above for more information.
|
The logic used to load the grid can be very complex and involve many different factors. Because of this reason, the user must press the search button to refresh the grid's content (autmatic refresh is not supported for this type of grid).
|