|
K2BTools includes a feature to reuse visual patterns, by defining Dynamic Layout objects. When K2BTools is installed some of these objects are imported into the KB. These objects implement some visual patterns identified by K2BTools’ team.
A developer can choose to implement new Layouts. After these layouts are created, they can be exported and imported as a normal GeneXus object. This page describes how the developer can create a new Layout.
There are two approaches to create new layouts. The first one is a manual procedure where the developer first defines the components that are to be included in the layout, and then defines the Layout associated with it. The second option is completely different, as the developer first must create a normal web panel with the design that should be included in the layout, and then extract the Dynamic Layout from it using a special tool.
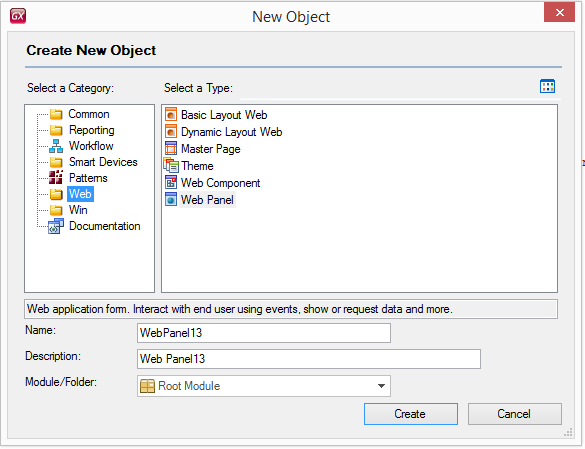
In this approach, the developer creates a new GeneXus object using the “New Object” dialog. Choose “Dynamic Layout Web” or “Dynamic Layout SD” object type, depending on the target platform and place it in the DesignerLayouts folder (on any of its subfolders) to make it a valid K2BTools layout.
 |
| New Object dialog |
The object created has an empty “Designer” part. The developer must add a Components node to that part and include as many nodes in it as necessary to complete the component definition.
Once the definition is complete, the object must be saved. Saving makes the contents of the Layout/WebForm part to be updated, and the developer may start the design step, following these rules:
- Restrict the design to the table with control name "UserRegion" only.
Anything outside that table is discarded.
- A grid must be added to the design when property Layout type is "Grid"
Grid layout can be changed as needed, but the following properties must not be altered:
- Control Name
- Collection
- Default Action
- Order
- Conditions
- Rows
- Design the user region as needed. Any control type available in the Toolbox panel can be used.
The developer can add logic to the layout by adding code to the Events part.
To add code to standard events (Start, Refresh, Load), just added to the corresponding event in the Events part.
To add a new Event or Subroutine, the developer must add an Event node to the Designer part using an 2Dynamic Layout Root Node798? node.
This approach is radically different. In this case, the developer should first create a simple web panel containing the desired layout. This panel doesn’t need to have a complex logic, as only the layout will be extracted. For example, the developer doesn’t need to use real data, and can use variables loaded statically in the web panel to provide content.
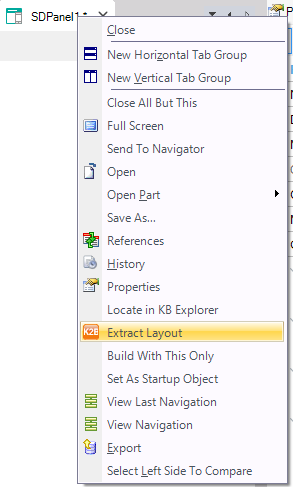
After the design is complete, the developer must execute the “Extract Layout” action to begin the extraction process. This action will not modify the original web panel.
 |
| Extract layout action |
When this action is executed a wizard will be presented to the developer. This wizard’s steps are:
- Name selection: The developer must choose a name for the Layout object being created.
- Select the layout’s root table: The table selected in this step will be converted to the “UserRegion” table mentioned in the previous section.
- Select textblock dynamic components: In this step, the developer must choose the textblocks that should be included in the Dynamic Layout as Textblock (Dynamic Layout Definition) nodes. If a textblock is intended to have a constant value, it should not be selected in this step.
- Select variable dynamic components: In this step, the developer must choose the variables that should be included in the Dynamic Layout as Variable (Dynamic Layout Definition) nodes. Variables whose value should be loaded in the layout’s events should not be selected in this step.
- Select action dynamic components: In this step, the developer must choose the actions that should be included in the Dynamic Layout as Action (Dynamic Layout Definition) nodes. Actions that will not be customizable in the Dynamic Layout should not be selected in this step.
- Select actions dynamic components: In this step, the developer must choose the tables that should be included in the Dynamic Layout as Actions (Dynamic Layout Definition) nodes. In this step, only tables that do not contain any of the previously selected items will be shown.
- Select attributes dynamic components: In this step, the developer must choose the tables that should be included in the Dynamic Layout as Attributes (Dynamic Layout Definition) nodes. In this step, only tables that do not contain any of the previously selected items will be shown.
After the wizard is completed the new layout will be opened. The developer can modify this layout in any way it deems necessary. In particular, Event code is not inherited, so the developer must do so manually.
|