| Adding Attributes nodes to a web panel developed using Web Panel Designer involves many steps, as the developer must add one node for each Attribute or Variable he wants to show. In some cases these nodes are related to a SDT. To simplify this process in this case, Web Panel Designer includes the "Add Attributes From SDT" action. Using this action, attributes or variables are added to the web panel based on the selected SDT's structure.
Adding an Attributes node node from a SDT involves four steps:
- Choose the node under which the Attributes node node should be created. The developer may choose nodes from any type, as long as they support having Attributes nodes as children.
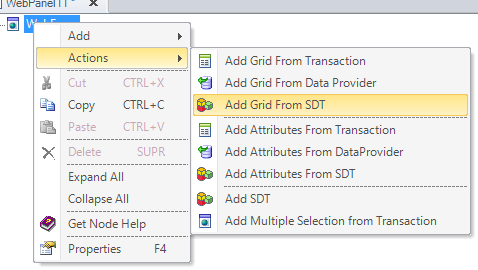
- Select the "Add Attributes From SDT" action in the Actions menu inside the contextual menu belonging to the node chosen in the previous step.
 |
| Contextual menu |
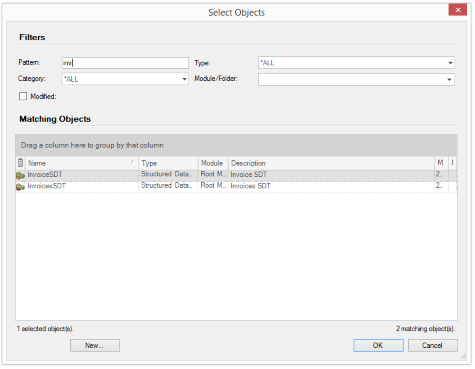
- Choose the SDT the Attributes node should be based on.
 |
| SDT selection |
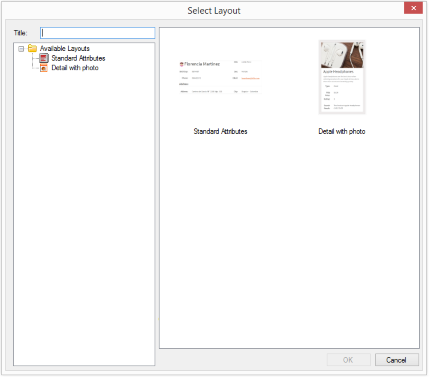
- Choose the layout that should be used when generating the grid. In this point you can choose a dynamic layout, or an attributes section.
 |
| Layout selection |
After using this action, an Attributes node with SDTVariable nodes corresponding to the fields in the SDT will be created. These variables are not initialized: the developer must include code in the Events part to load those variables.
|