When a grid has many actions at the row level, the developer may like to group some or all of them to save horizontal space. Moreover, grouping can depend on the screen size. A given action can be shown in the row in specific screen size(s) and moved to the group in other size(s).
 |
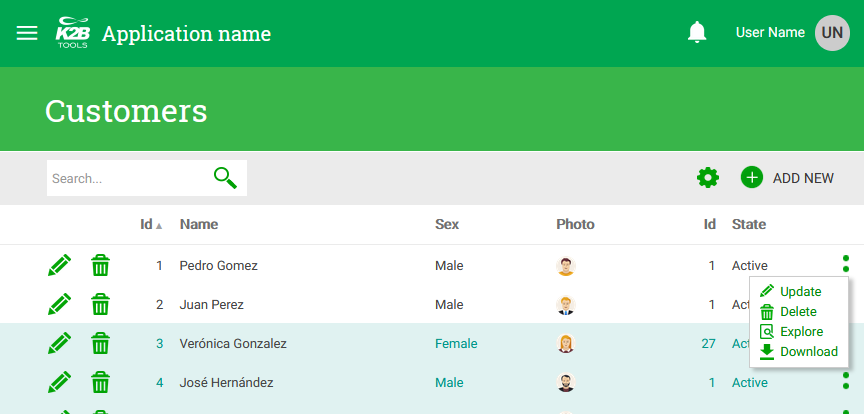
| Overflow menu sample |
The above action group is called an Overflow menu. To control where a given action is shown the developer uses the "Move To Overflow Menu" property.
Possible values are:
-
Never: Action is never moved to the overflow menu. This is the default.
-
In Extra Small: Action is moved to the overflow menu in the ExtraSmall screen size.
-
In Small and lower: Action is moved to the overflow menu in the ExtraSmall and Small screen sizes.
-
In Medium and lower: Action is moved to the overflow menu in the ExtraSmall, Small, and Medium screen size.
-
Always: Action is always shown in the overflow menu.
The overflow menu position can be changed in the "Overflow Menu Position" property in the K2BTools General Settings object. Possible values are:
- Left: The overflow menu will be shown before the first data column in the grid.
- Right: The overflow menu will be shown at the end of each row.
|